Работа с Markdown в Engee
Для разметки в Engee используется Markdown — облегченный язык разметки, предназначенный для написания структурированного текста. Он используется в аннотациях, текстовых ячейках редактора скриптов, файлах с расширением .md и в везде в Engee, где доступна разметка при написании текста.
Engee использует расширенный диалект Markdown, в котором помимо стандартных элементов поддерживаются расширения, отсутствующие в обычной разметке (подробнее см. Расширенный синтаксис).
Стандартные элементы Markdown визуально отделены от расширенных с помощью вертикального разделителя на панели инструментов текстовой ячейки редактора скриптов:

Базовый синтаксис
Рассмотрим базовый синтаксис языка Markdown:
Заголовки
Заголовки — используйте # для обозначения заголовка первого уровня (наибольший заголовок). Используйте ## для заголовка второго уровня, и так далее, до шестого уровня:
# Заголовок первого уровня
## Заголовок второго уровня
...
###### Заголовок шестого уровняВыделение текста
Выделение текста — используйте * или _ для выделения текста курсивом. Используйте * * или _ _ для выделения текста полужирным. Используйте ~ ~ для зачеркнутого текста.
*Курсивный текст*
**Полужирный текст**
~~Зачеркнутый текст~~Список
Списки — используйте *, - или + для создания неупорядоченного списка. Используйте цифры с точкой для создания упорядоченного списка.
* Пункт списка 1
* Пункт списка 2
1. Пункт списка 1
2. Пункт списка 2Формула
|
После перехода Engee на KaTeX, старые скрипты с LaTeX-формулами без Для получения дополнительной информации и для реализации более сложного синтаксиса см. официальную документацию KaTeX. |
Markdown Engee по умолчанию поддерживают отображение формул LaTeX с помощью библиотеки KaTeX.
Для корректного отображения оборачивайте формулу в $:
-
$…$— для однострочных формул, пример:$x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}$ -
$$…$$— для многострочных формул, пример:$$ \frac{1}{\sigma \sqrt{2\pi}} \\ \cdot \exp\left( -\frac{(x - \mu)^2}{2\sigma^2} \right) $$
Цитата
Цитаты — используйте > для создания цитат.
> Ваша цитата.Код
Код — оберните текст с помощью обратного апострофа (бэктик) ` для вставки однострочного кода. Используйте три обратных апострофа ( ` ` ` ) для вставки многострочного кода.
Пример `кода` внутри текста.
```
Многострочный
код
```Ссылки
Ссылки — используйте конструкцию [текст ссылки](URL) для создания гиперссылки.
[Документация Engee](https://engee.com/helpcenter/stable/)Изображения
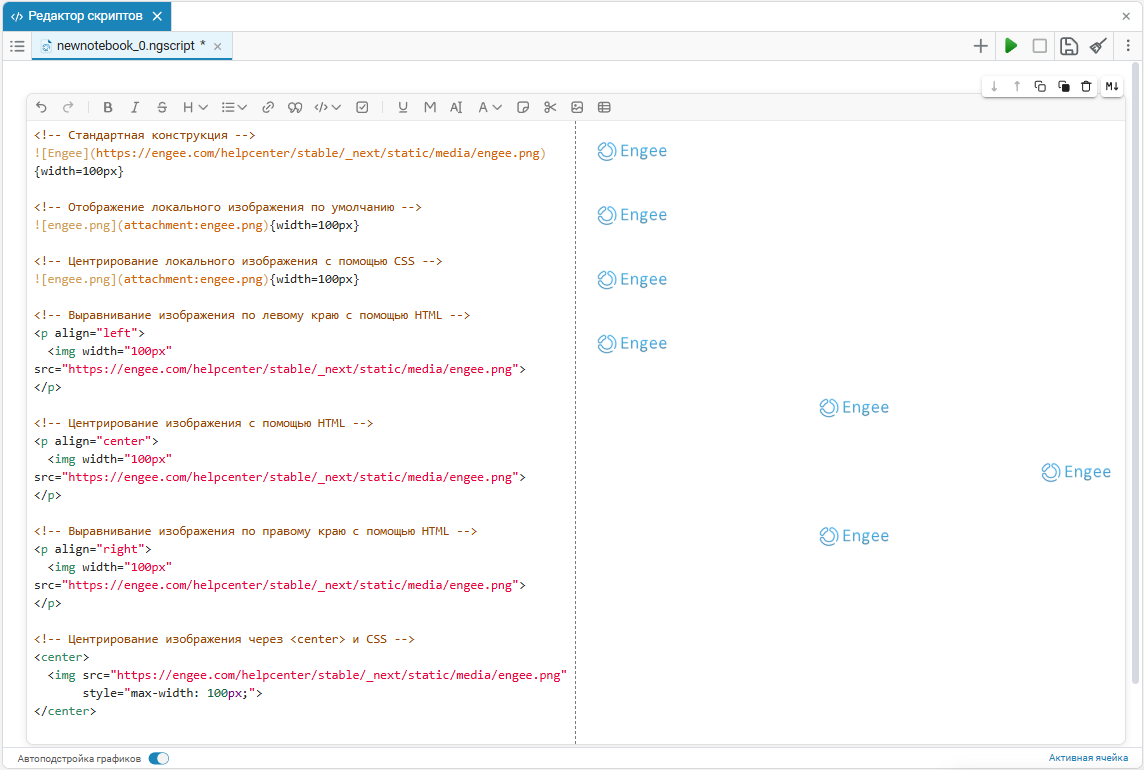
Изображения — используйте стандартную конструкцию  для вставки изображения. Например:
Если требуется управлять выравниванием и размером изображений, то можно использовать HTML или CSS. Ниже приведены различные варианты с примерами:
| Код варианта | Тип выравнивания |
|---|---|
|
По умолчанию |
|
По левому краю |
|
По центру |
|
По правому краю |
|
По центру через |
|
По центру через |

Если вы используете локальные изображения через attachment:имя_файла.png, то они тоже поддерживают CSS-оформление, как в последнем примере в таблице.
attachment: — это специальная ссылка на локальные файлы, прикрепленные к редактору скриптов. Такая вставка изображений поддерживается в интерактивных скриптах форматов ngscript и ipynb. Чтобы добавить изображение как attachment:, просто перетащите файл (например, engee.png) из файлового браузера Engee в ячейку редактора скриптов — он автоматически станет доступен как  и будет виден в предпросмотре.
|
Разделители
Горизонтальная черта — используйте три дефиса - - - или три звездочки * * * для вставки горизонтальной черты.
---
***Таблицы
Таблицы — используйте | и - для создания таблиц.
| Заголовок 1 | Заголовок2 |
| ----------- | ----------- |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |Или альтернативный синтаксис, предлагаемый в WYSIWYG:
#|
||
Заголовок 1
|
Заголовок 2
||
||
Ячейка 1
|
Ячейка 2
||
||
Ячейка 3
|
Ячейка 4
||
|#Расширенный синтаксис
|
При работе с расширенной разметкой обязательно разделяйте содержимое отступами, оставляя пустые строки:
|
Заметка
Заметка (note) — это выделенный блок, который привлекает внимание к содержащейся в нем информации. В зависимости от контекста можно использовать разные типы заметок с помощью ключевых слов info, tip, warning и alert:
Подробнее о работе с заметками
| Тип | Назначение | Пример |
|---|---|---|
|
Дополнительная информация. |
|
|
Полезная рекомендация. |
|
|
Предупреждение о возможных проблемах. |
|
|
Ограничения или ошибки. |
|
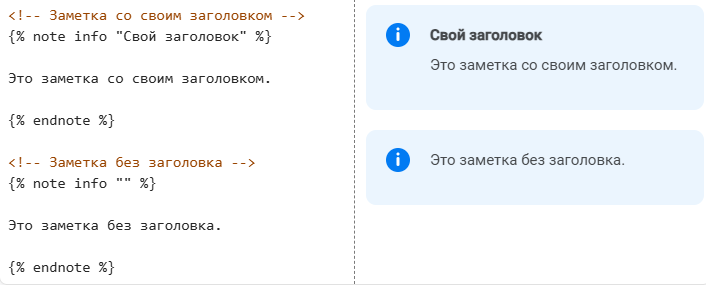
Также можно задать заметку со своим заголовком или без заголовка вовсе:
<!-- Заметка со своим заголовком -->
{% note info "Свой заголовок" %}
Это заметка со своим заголовком.
{% endnote %}
<!-- Заметка без заголовка -->
{% note info "" %}
Это заметка без заголовка.
{% endnote %}
Каты (cut) — используются, чтобы скрыть часть контента.
Подробнее про каты
Например, можно скрыть дополнительную информацию или длинные блоки кода:
{% cut "Заголовок ката" %}
Контент, который отобразится по нажатию.
{% endcut %}
| Каты не поддерживают возможность раскрывать элемент по умолчанию. |
Вкладки (tabs) — используются для переключения между разными разделами, не загромождая страницу.
Подробнее про вкладки
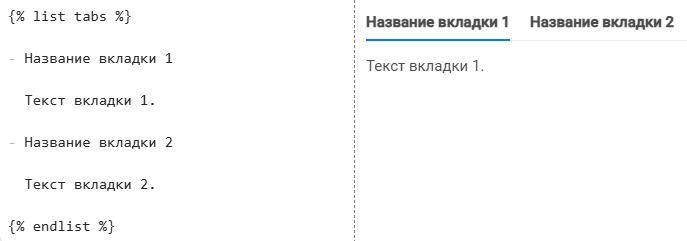
Рассмотрим пример создания нескольких вкладок:
{% list tabs %}
- Название вкладки 1
Текст вкладки 1.
- Название вкладки 2
Текст вкладки 2.
{% endlist %}
Также можно задать открытие нужной вкладки по умолчанию атрибутом {selected}:
{% list tabs %}
- Название вкладки 1
Текст вкладки 1.
- Название вкладки 2 {selected}
Эта вкладки будет открыта по умолчанию.
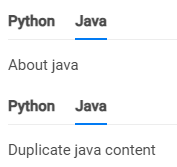
{% endlist %}Вкладки можно синхронизировать с помощью атрибута group:
{% list tabs group=instructions %}
- Python
About python
- Java
About java
{% endlist %}
{% list tabs group=instructions %}
- Python
Duplicate python content
- Java
Duplicate java content
{% endlist %}
| Состояние вкладок сохраняется при перезагрузке страницы. |
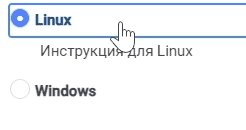
Радиокнопки (tabs radio) — работают как вкладки, но выглядят как переключатели.
Подробнее про радиокнопки
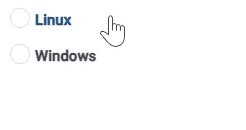
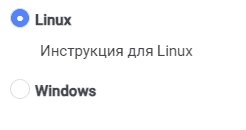
Рассмотрим пример создания радиокнопки:
{% list tabs radio %}
- Linux
Инструкция для Linux
- Windows
Инструкция для Windows
{% endlist %}
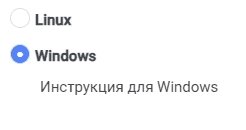
Как и для вкладок, можно задать выбранный по умолчанию элемент с помощью {selected}:
{% list tabs radio %}
- macOS
Инструкция
- Windows {selected}
Этот пункт будет открыт по умолчанию.
{% endlist %}С помощью Markdown в Engee можно вставлять видеоролики с различных платформ. Вот как это сделать:
Подробнее про видео
Для того чтобы встроить видео с поддерживаемого видеохостинга, следуйте по следующему формату
@[название_хостинга](id_видео_или_ссылка_на_него)Для этого:
-
Замените название хостинга на название платформы из списка:
yandex,rutube,vk,youtube,vimeo,vine,osf,prezi. -
Перейдите на страницу видео и найдите embed-код (в теге
<iframe>) и скопируйте ссылку из атрибутаsrcбез кавычек:<iframe src="https://vk.com/video_ext.php?oid=-207738372&id=456239060&hd=2&autoplay=1" width="853" height="480" allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0" allowfullscreen></iframe> -
Замените
id_видео_или_ссылка_на_негона ссылку из атрибутаsrc.
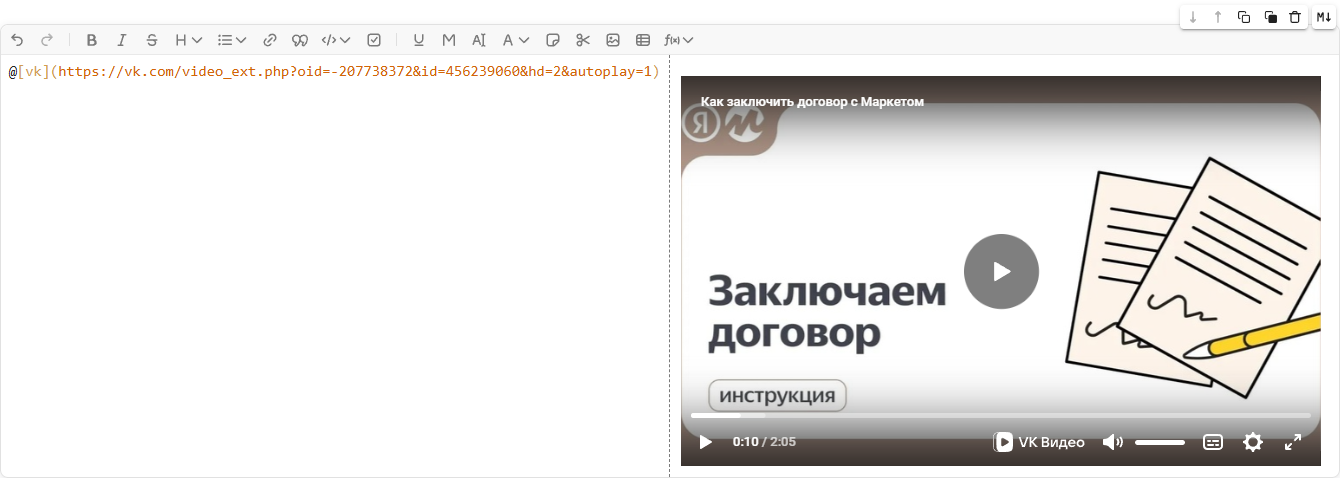
Пример, в результате которого появится видеоплеер от VK:
@[vk](https://vk.com/video_ext.php?oid=-207738372&id=456239060&hd=2&autoplay=1)
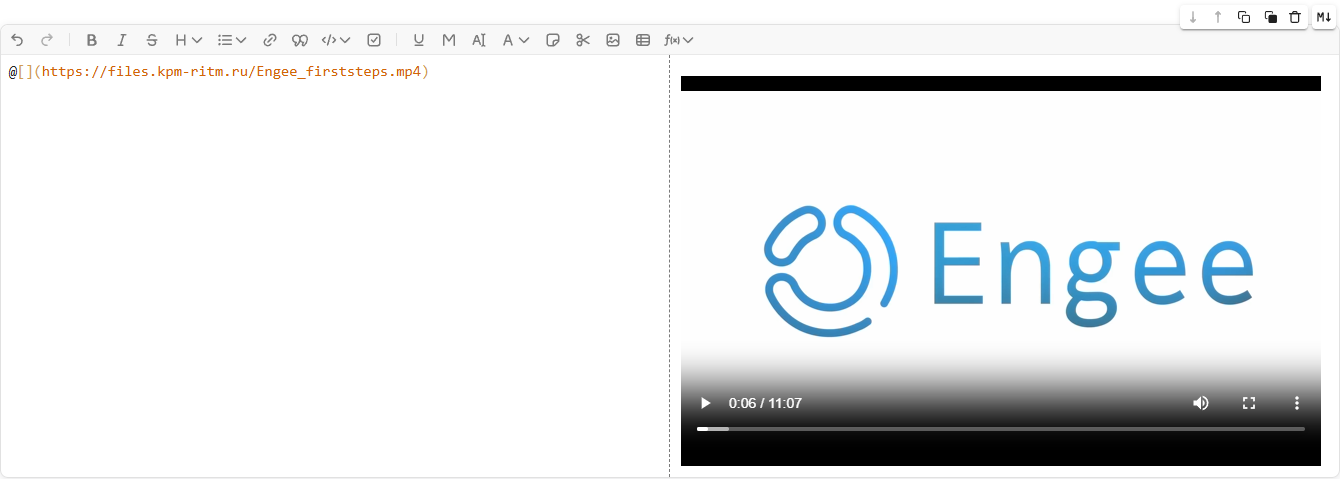
Или если нужно вставить видео с другого хостинга, используйте следующий формат:
@[](https://files.kpm-ritm.ru/Engee_firststeps.mp4)
Интеграция с HTML
Markdown Engee поддерживает текстовую HTML разметку с помощью тегов. Рассмотрим наиболее популярные из них:
Разметка с HTML-тегами
-
<strong>или<b>— теги используются для выделения текста жирным.<strong>предпочтительнее использовать в семантически значимых случаях, когда текст действительно имеет особую важность.<p>Этот текст выделен с помощью <strong>тега strong</strong>, а этот <b>тега b</b>.</p> -
<em>или<i>— теги используются для выделения текста курсивом. Как и в случае с тегами для жирного текста,<em>предпочтительнее использовать в семантически значимых случаях.<p>Этот текст выделен с помощью <em>тега em</em>, а этот <i>тега i</i>.</p> -
<s>— тег используется для добавления зачеркивания к тексту.<p>Этот текст <s>зачеркнут</s>.</p> -
<p>— тег используется для создания абзаца текста. Абзацы обычно имеют отступы сверху и снизу.<p>Этот текст находится в абзаце.</p> -
<h1> - <h6>— теги используются для создания заголовков разного уровня. Заголовки имеют разный размер и обычно предназначены для структурирования контента страницы.<h1>Заголовок уровня 1</h1> <h2>Заголовок уровня 2</h2> <h3>Заголовок уровня 3</h3> <h4>Заголовок уровня 4</h4> <h5>Заголовок уровня 5</h5> <h6>Заголовок уровня 6</h6> -
<ul>,<ol>,<li>— теги используются для создания неупорядоченных<ul>и упорядоченных<ol>списков, а также их элементов<li>.<ul> <li>Первый элемент неупорядоченного списка</li> <li>Второй элемент неупорядоченного списка</li> </ul> <ol> <li>Первый элемент упорядоченного списка</li> <li>Второй элемент упорядоченного списка</li> </ol> -
<img>— тег используется для вставки изображений на страницу.<img src="https://astralinux.ru/upload/iblock/ef6/398hnxlwiur3hci7uozjn9n9wagwp1n6.png" alt="Логотип Engee"> -
<a>— тег используется для вставки ссылок.<a href="https://engee.com/helpcenter/stable/">Документация Engee</a>