Разметка текста в Engee
Общие сведения
Для разметки текста в Engee используются три языка разметки — Markdown, HTML и LaTeX. Используйте их:
-
В текстовых ячейках редактора скриптов
 (подробнее ниже):
(подробнее ниже):
-
И в аннотациях (подробнее см. ниже):

Кроме того, при открытии .md и .html файлов также используется специальный интерфейс, упрощающий работу с разметкой (см. раздел Разметка файлов в формате .md и .html).
Разметка текста в Engee преимущественно применяется в редакторе скриптов, в котором используются интерактивные скрипты с форматами .ngscript, .jl и .ipynb. Для этих форматов доступны текстовые ячейки с несколькими режимами разметки (подробнее см. Режимы разметки в текстовых ячейках).
Режимы разметки в текстовых ячейках
Разметка в текстовых ячейках осуществляется следующими режимами:
-
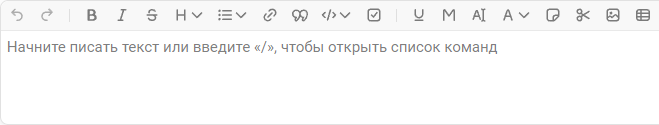
Визуальный редактор (wysiwyg)
 — режим мгновенного форматирования текста (используется по умолчанию, рекомендуется);
— режим мгновенного форматирования текста (используется по умолчанию, рекомендуется); -
Разметка Markdown
 — ручное редактирование исходного текста в синтаксисе языка Markdown;
— ручное редактирование исходного текста в синтаксисе языка Markdown; -
Превью
 — предпросмотр результата разметки без возможности редактирования.
— предпросмотр результата разметки без возможности редактирования.
Подробнее об интерфейсе текстовых ячеек читайте в статье Редактор скриптов.
Визуальный редактор (wysiwyg)
Редактор скриптов ![]() Engee предоставляет разметку по парадигме WYSIWYG («Что видишь, то и получишь»), позволяющий оформлять содержимое с помощью встроенной панели инструментов без необходимости ручной разметки текста. WYSIWYG используется текстовыми ячейками по умолчанию.
Engee предоставляет разметку по парадигме WYSIWYG («Что видишь, то и получишь»), позволяющий оформлять содержимое с помощью встроенной панели инструментов без необходимости ручной разметки текста. WYSIWYG используется текстовыми ячейками по умолчанию.
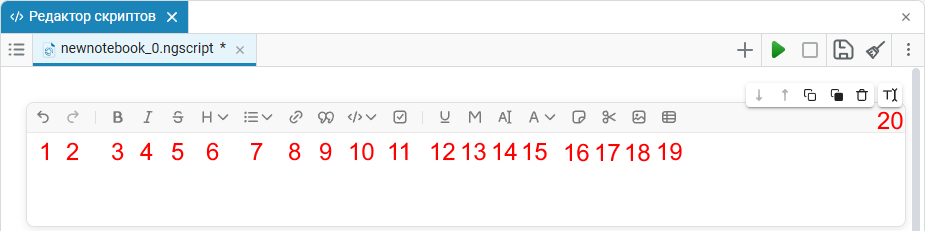
Редактор WYSIWYG предоставляет широкий набор инструментов для форматирования текста, вставки ссылок, таблиц, изображений и других элементов. Для этого предусмотрена панель из 20 кнопок, каждая из которых выполняет определенную функцию. С их помощью можно:

-
Быстро оформить текст с нужными стилями (жирный, курсив, подчеркивание и т.д.);
-
Вставить заголовки, списки и контрольные списки для формирования структуры скрипта, скрытия подзаголовков (разделов) и т.д.;
-
Разместить поясняющий код, заметки, цитаты и примечания;
-
Добавить таблицу, изображение или ссылку;
-
Задать цвет и фон текста для выделения важных моментов;
-
Визуально оформить раздел в скрывающуюся секцию (кат), для лучшего восприятия информации;
Подробное описание каждой кнопки редактора WYSIWYG изложено в статье.
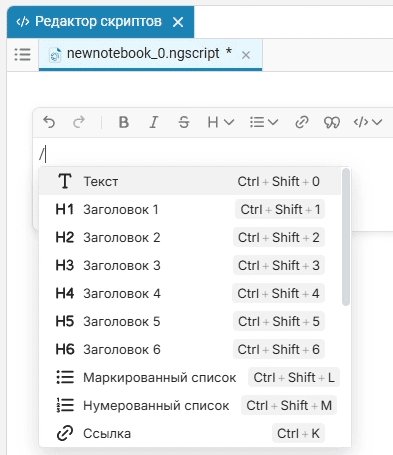
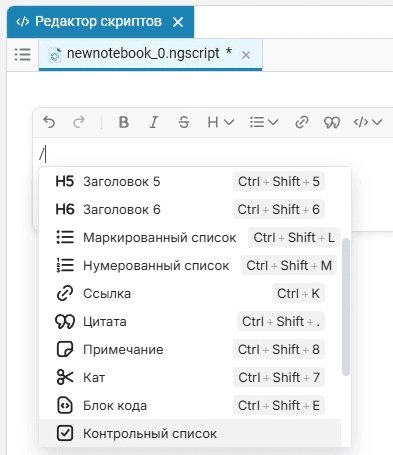
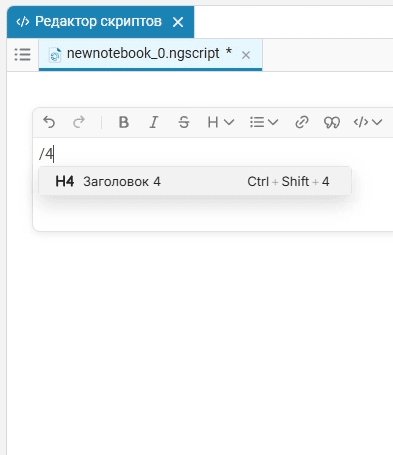
Форматирование можно применять как с помощью кнопок на панели, так и с помощью горячих клавиш или русскоязычных обозначений (например /Заголовок 1 для заголовка первого уровня). При этом редактор автоматически преобразует их в понятный визуальный стиль. Например, при вводе символа слэша (/) открывается меню с доступными опциями — для выбора нужной достаточно нажать Tab, Enter, соответствующую горячую клавишу или кликнуть мышью.

Разметка Markdown
Если ваши задачи требуют более сложной разметки, то используйте режим редактирования Markdown. Для этого выберите режим Разметка Markdown  в режимах редактирования текстовых ячеек редактора скриптов
в режимах редактирования текстовых ячеек редактора скриптов  .
.
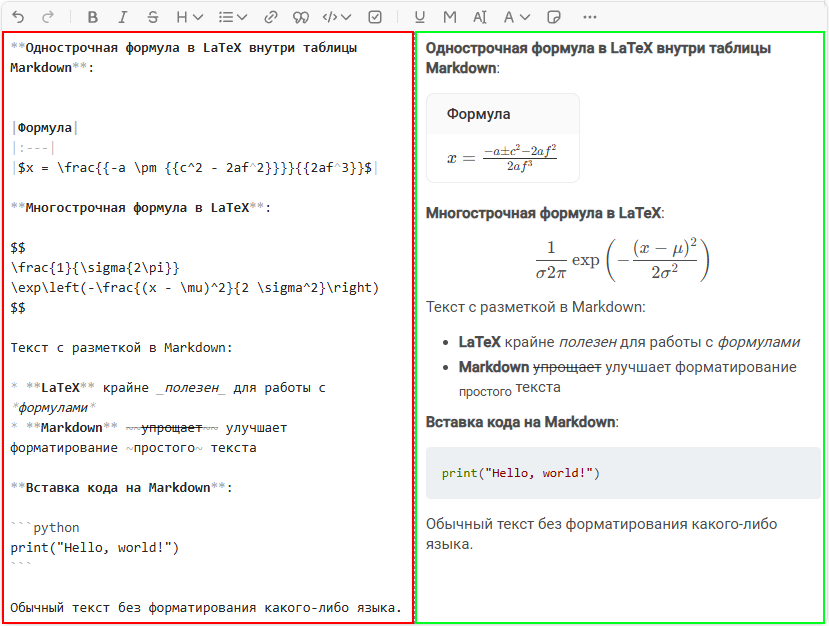
Режим Разметка Markdown предназначен для ручного ввода текста с использованием синтаксиса языка разметки Markdown. Такой подход удобен при подготовке сложных структур (например, вложенных списков, таблиц, кода) и позволяет редактировать и видеть исходную разметку напрямую.
Пример текстовой ячейки в режиме Разметка Markdown:

Разметка в аннотациях
Аннотации — это области в рабочем пространстве Engee, внутрь которых можно добавлять текст и форматировать его, добавлять строки кода и изображения.
Для добавления аннотаций нажмите левой кнопкой мыши на пустой области рабочего пространства Engee. Это откроет контекстное меню с кнопкой Добавить аннотацию  *:
*:

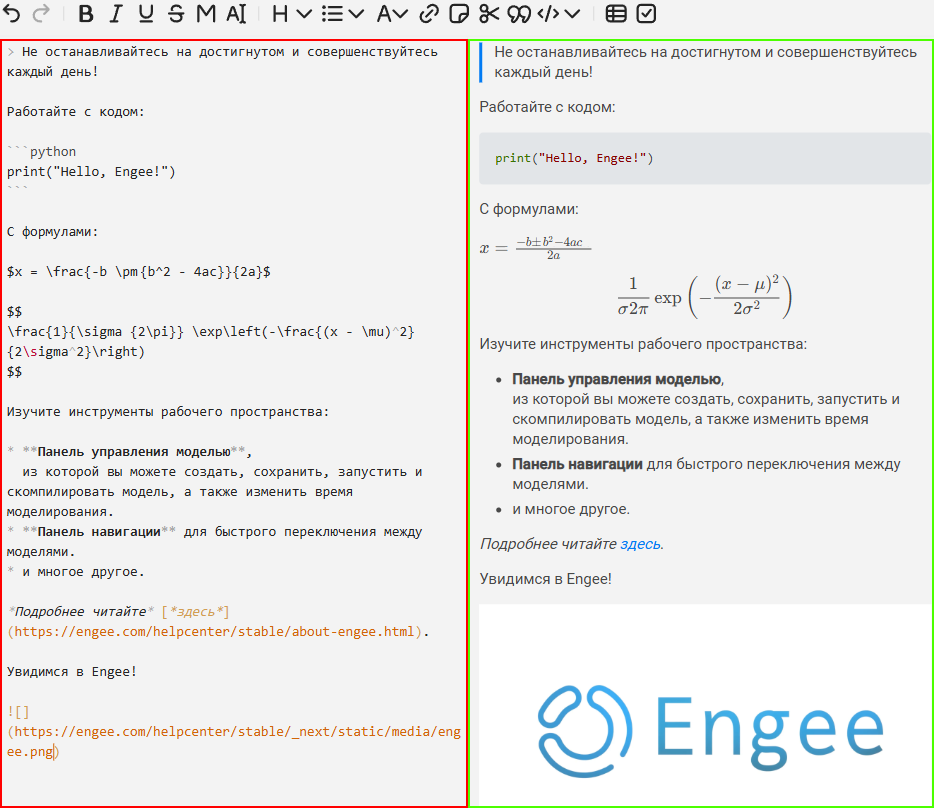
В аннотациях, как и в текстовых ячейках, используются языки разметки Markdown с возможностью расширения функциональности с помощью HTML и LaTeX.

Подробнее о работе с аннотациями в Engee читайте в статье Аннотации.
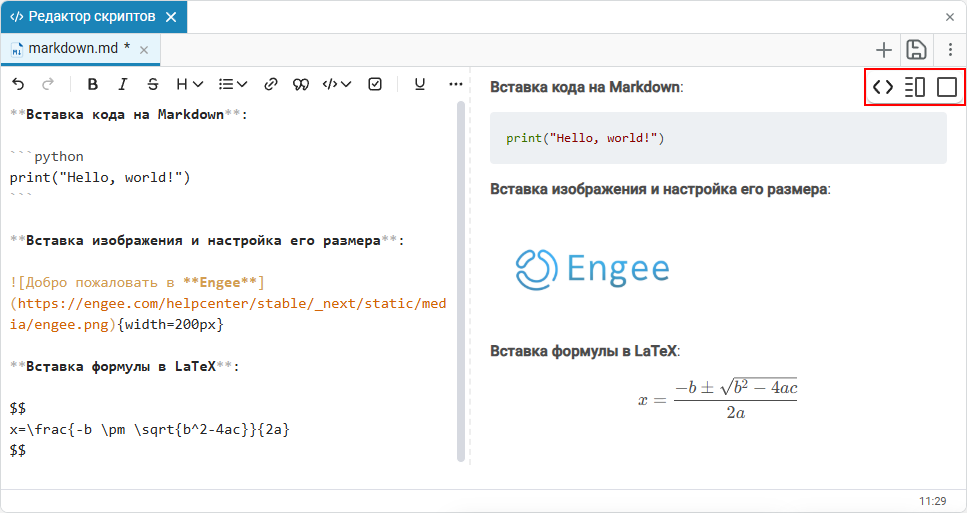
Разметка файлов в формате .md и .html
Файлы формата .md и .html в Engee имеют дополнительные элементы интерфейса в редакторе скриптов с тремя режимами отображения:

-
Редактор
 — отображает только редактор с синтаксисом Markdown.
— отображает только редактор с синтаксисом Markdown. -
Редактор и режим презентации
 — отображает редактор и режим предпросмотра готовой разметки.
— отображает редактор и режим предпросмотра готовой разметки. -
Режим презентации
 — отображает только готовую разметку.
— отображает только готовую разметку.