Редактор скриптов
Редактор скриптов ![]() — это инструмент рабочего пространства Engee, предназначенный для работы с интерактивными скриптами.
— это инструмент рабочего пространства Engee, предназначенный для работы с интерактивными скриптами.
Интерактивный скрипт (или просто скрипт) — это файл, содержащий несколько последовательно выполняющихся команд.
Чтобы открыть Редактор скриптов, нажмите на иконку ![]() в рабочем пространстве:
в рабочем пространстве:

Работа со скриптами
Создание скрипта
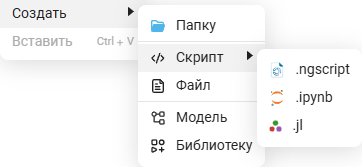
Чтобы создать скрипт, нажмите + в редакторе скриптов и выберите нужный формат:
 →
→ 
|
По умолчанию скрипты Engee имеют формат
|
Можно создать скрипт с помощью файлового браузера  . Для этого кликните правой кнопкой мыши в пустой области окна файлового браузера для вызова контекстного меню, затем выберите Создать и Скрипт:
. Для этого кликните правой кнопкой мыши в пустой области окна файлового браузера для вызова контекстного меню, затем выберите Создать и Скрипт:

Секции редактора скриптов
В редакторе скриптов можно создать кодовую или текстовую ячейки.
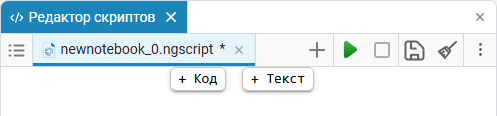
Для создания ячеек подведите указатель мыши к верхней кромке окна редактора скриптов для появления кнопки выбора ячейки:

-
+ Код — создает новую секцию с кодом (кодовую ячейку). В этой ячейке доступны все возможности написания кода на языке программирования Engee.
-
+ Текст — создает новую секцию с текстом (текстовая ячейка). В этой секции можно добавлять и форматировать любое описание, картинки, таблицы, ссылки и т.д.
| Новые секции можно добавлять в любом месте рабочей области редактора скриптов (например, в начале, конце или между двумя другими секциями). |
Секция с кодом
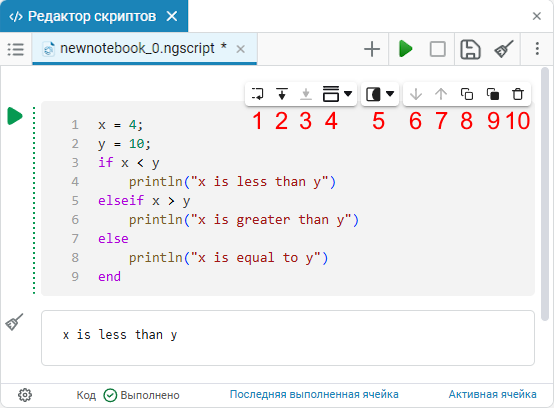
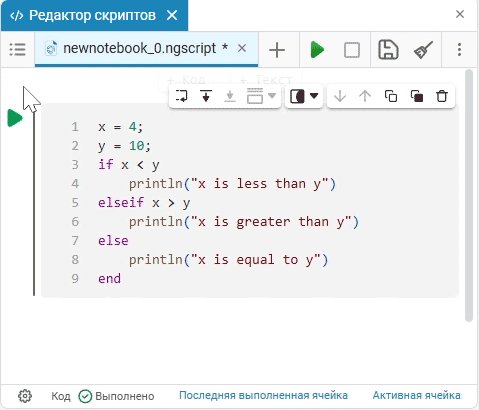
Создадим секцию с кодом и рассмотрим ее интерфейс:

-
Выполнить и перейти — выполняет код в данной секции.
-
Выполнить до конца — выполняет все секции с кодом ниже выбранной секции.
-
Выполнить до ячейки — выполняет все секции с кодом выше выбранной секции.
-
Поменять положение результата работы кода — выбирает позицию для вывода. Имеет два варианта:
-
4.1. Вывод результата справа — выводит результат справа для конкретной секции.
-
4.2. Спрятать вывод результата — прячет выбор результата для конкретной секции.
-
-
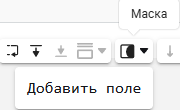
Маска — добавляет маску для выбранной кодовой ячейки (подробнее см. Маски кодовых ячеек).
-
Переместить ниже — перемещает секцию на одну вниз.
-
Переместить выше — перемещает секцию на одну вверх.
-
Копировать — копирует секцию.
-
Вставить — вставляет секцию.
-
Удалить — удаляет секцию.
В кодовой ячейке также можно:
-
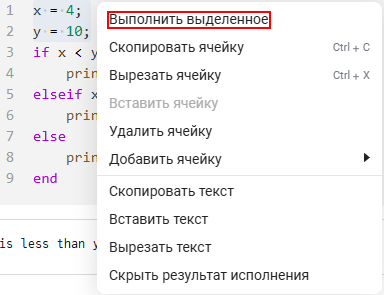
Выполнить выделенный участок кода (ПКМ по выделенной строке или горячая клавиша Shift+F7) и Выполнить выделенное:

-
Выполнить текущую строку с курсором (Ctrl+Shift+F5 на Windows/Linux или Shift+⌘+F5 на macOS).
Секция с текстом
| Для работы с текстовыми ячейками по умолчанию используется редактор WYSIWYG («Что видишь, то и получишь»). Подробнее о разметке текста с помощью редактора читайте по ссылке. |
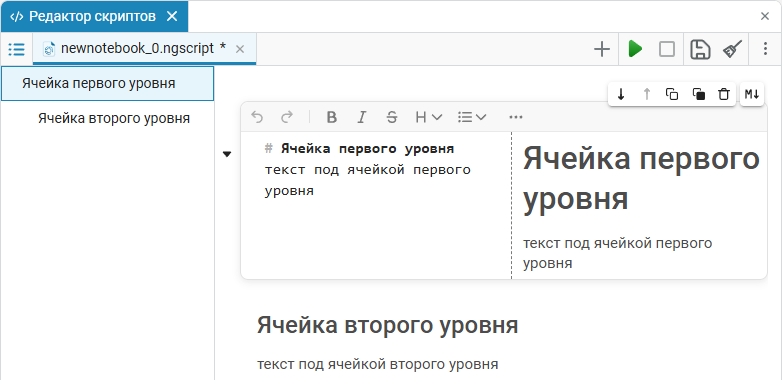
Создадим секцию с текстом:

Дважды кликнем по секции для открытия поля ввода, теперь можно вводить нужный текст в появившейся ячейке.

Для форматирования текста используется язык разметки Markdown с возможностью расширения функциональности с помощью HTML и LaTeX. Подробнее о разметке в текстовой ячейке читайте в статьях Разметка текста в Engee и Работа с Markdown в Engee.
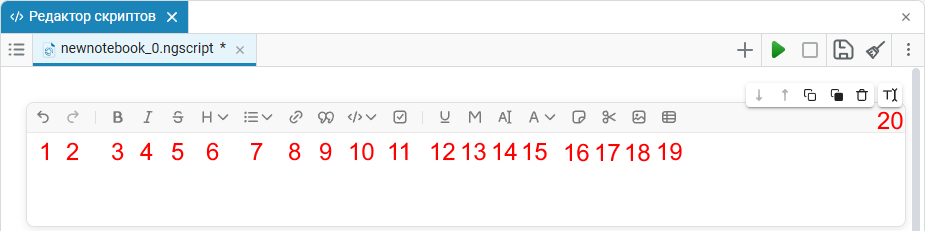
Рассмотрим интерфейс текстовой секции:

-
 — отменяет последнее действие.
— отменяет последнее действие. -
 — повторяет последнее отмененное действие.
— повторяет последнее отмененное действие. -
 — применяет жирное начертание к выделенному тексту.
— применяет жирное начертание к выделенному тексту. -
 — делает выделенный текст курсивом.
— делает выделенный текст курсивом. -
 — применяет эффект зачеркивания к тексту.
— применяет эффект зачеркивания к тексту. -
 — задает уровень заголовка (H1-H6).
— задает уровень заголовка (H1-H6). -
 — создает маркированный или нумерованный список.
— создает маркированный или нумерованный список. -
 — вставляет гиперссылку.
— вставляет гиперссылку. -
 — оформляет текст как цитату.
— оформляет текст как цитату. -
 — выделяет текст как фрагмент кода.
— выделяет текст как фрагмент кода. -
 — добавляет чекбокс для отслеживания задач.
— добавляет чекбокс для отслеживания задач. -
 — подчеркивает выделенный фрагмент.
— подчеркивает выделенный фрагмент. -
 — применяет моноширинный шрифт.
— применяет моноширинный шрифт. -
 — подсвечивает фон текста.
— подсвечивает фон текста. -
 — меняет цвет текста.
— меняет цвет текста. -
 — добавляет блок примечания.
— добавляет блок примечания. -
 — добавляет скрывающуюся секцию.
— добавляет скрывающуюся секцию. -
 — вставляет изображение.
— вставляет изображение. -
 — добавляет таблицу.
— добавляет таблицу. -
 — режим редактирования, выбор одного из трех режимов:
— режим редактирования, выбор одного из трех режимов:-
 — визуальный редактор WYSIWYG, сразу отображает форматирование без языков разметки (используется по умолчанию, рекомендуется);
— визуальный редактор WYSIWYG, сразу отображает форматирование без языков разметки (используется по умолчанию, рекомендуется); -
 — разметка Markdown, ручное редактирование исходного текста;
— разметка Markdown, ручное редактирование исходного текста; -
 — отображение результата (превью) без возможности редактирования.
— отображение результата (превью) без возможности редактирования.
-
Аналогично секциям кода в текстовых ячейках используются следующие команды: перемещение, копирование, вставка и удаление.
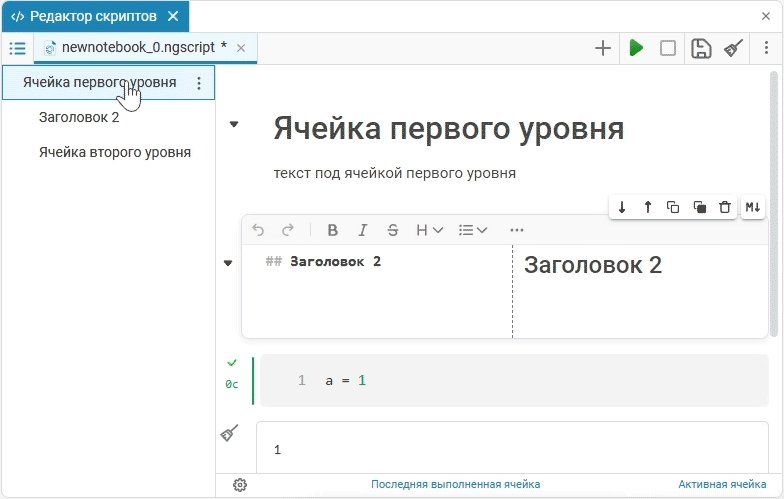
Скрытие ячеек и содержание
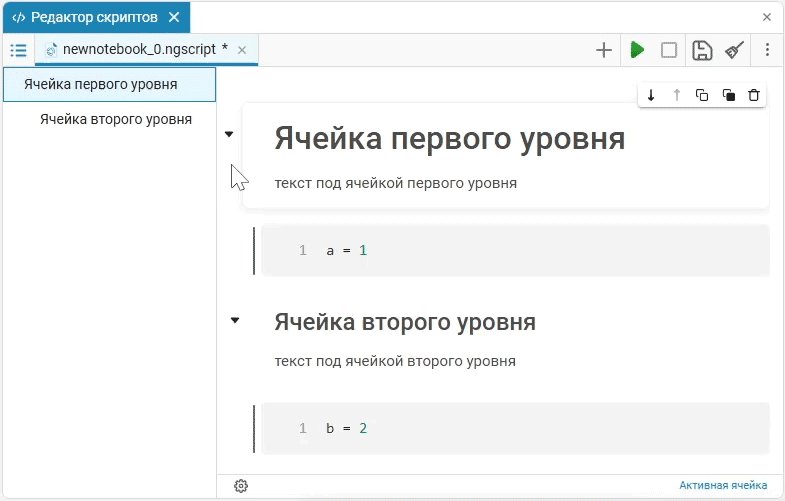
Для скрытия ячеек в редакторе скриптов Engee, текстовая ячейка должна быть отмечена как параграф с помощью Markdown, а также иметь соответствующий уровень и расположение:
-
Ячейка должна содержать заголовок в формате Markdown от 1 до 6 уровня (
#,##и т.д.). -
Под заголовком верхнего уровня должна находиться ячейка с заголовком более низкого уровня.

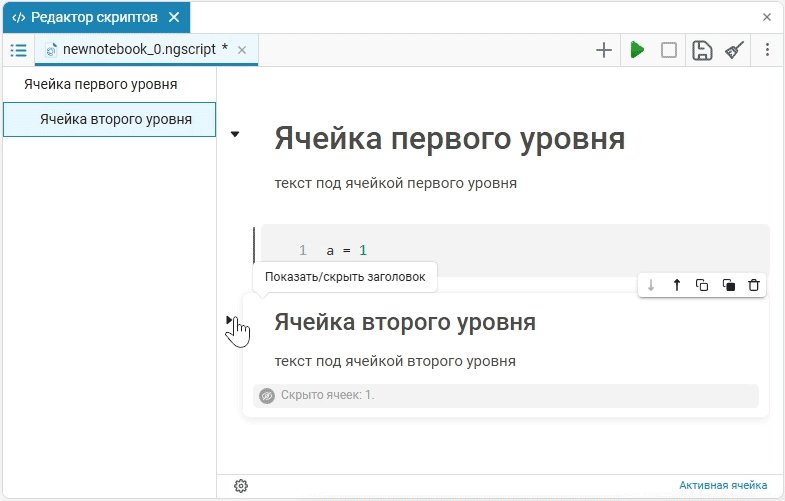
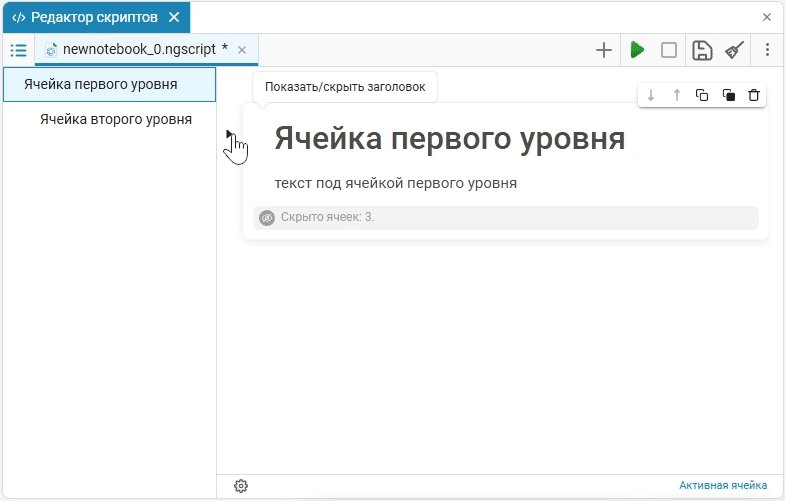
В редакторе скриптов можно скрыть:
-
кодовые ячейки (имеют наименьший уровень заголовка);
-
текстовые ячейки без заголовков (также наименьший уровень);
-
текстовые ячейки с заголовками более низкого уровня.

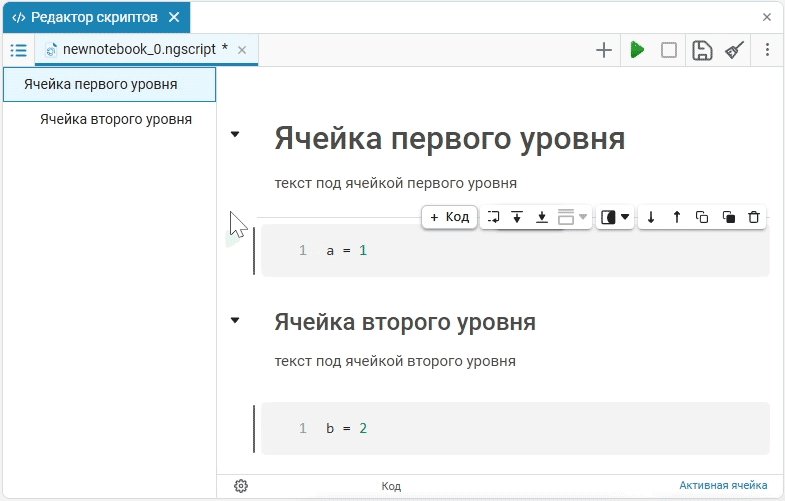
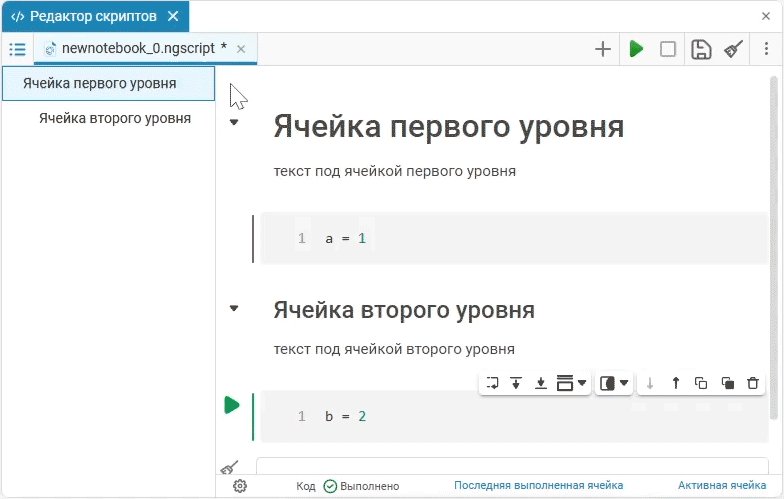
Если под текстовой ячейкой с заголовком первого уровня находится, например, 10 кодовых ячеек, то это образует одну секцию, которая будет скрыта. Когда появляется 11-я ячейка — новый параграф с заголовком первого уровня или такого же уровня, что и первая текстовая ячейка, то начинается новая секция.
Заголовки текстовых ячеек с первого по шестой уровень образуют Содержание  :
:

В содержании можно:
-
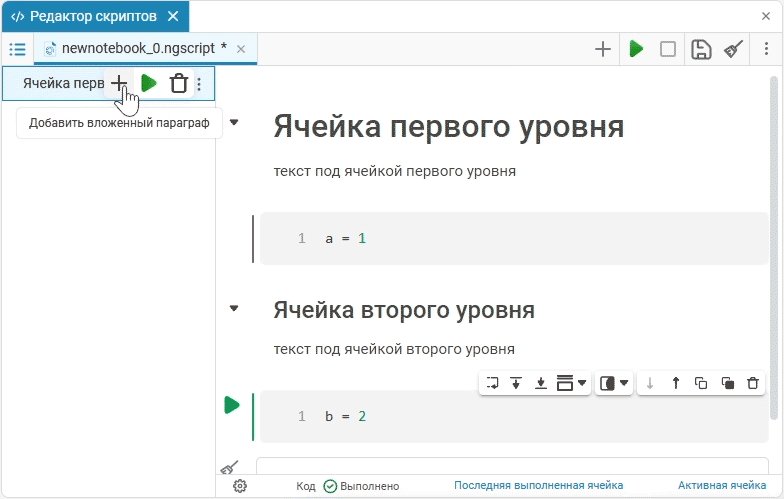
Добавить вложенный параграф
 — добавляет текстовую ячейку с заголовком на уровень выше. Например, если вложенный параграф добавляется к текстовой ячейке первого уровня (
— добавляет текстовую ячейку с заголовком на уровень выше. Например, если вложенный параграф добавляется к текстовой ячейке первого уровня (#), то он станет ячейкой второго уровня (##). При достижении максимальной вложенности (последняя текстовая ячейка имеет заголовок шестого уровня) — кнопка недоступна. -
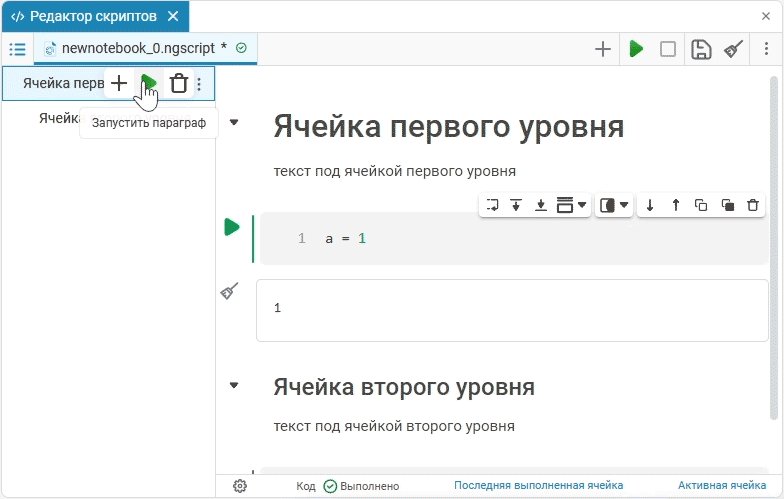
Запустить параграф
 — запускает исполнение всех ячеек с кодом выбранного параграфа. Если параграф не содержит кодовых ячеек — кнопка недоступна.
— запускает исполнение всех ячеек с кодом выбранного параграфа. Если параграф не содержит кодовых ячеек — кнопка недоступна. -
Удалить параграф
 — удаляет выбранный параграф. Заголовки и ячейки с кодом, вложенные в секцию параграфа, удалены не будут.
— удаляет выбранный параграф. Заголовки и ячейки с кодом, вложенные в секцию параграфа, удалены не будут.
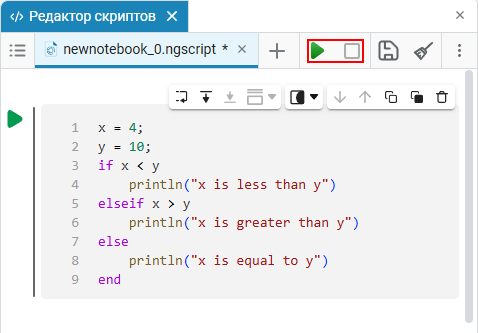
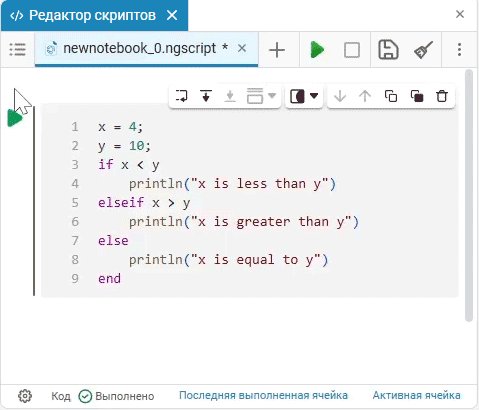
Запуск/остановка скриптов
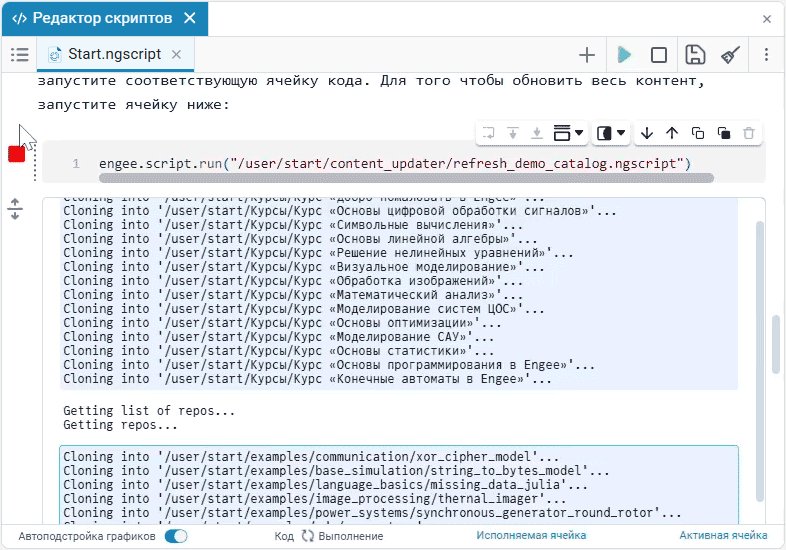
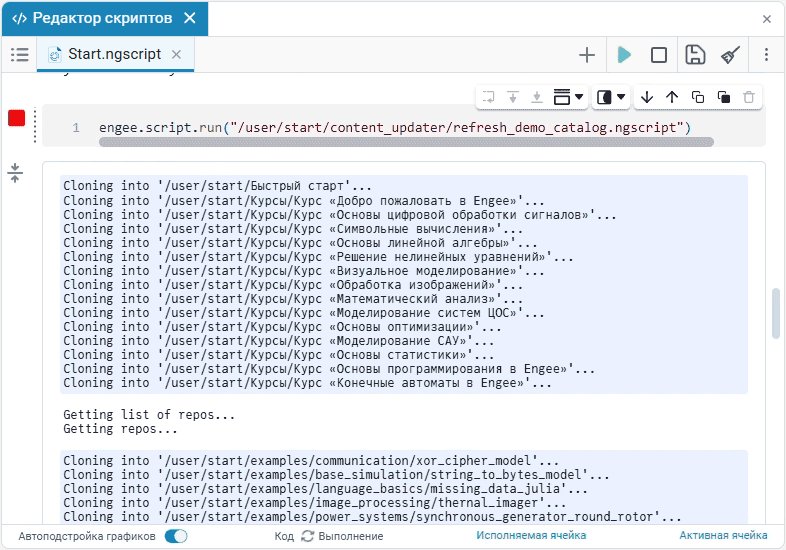
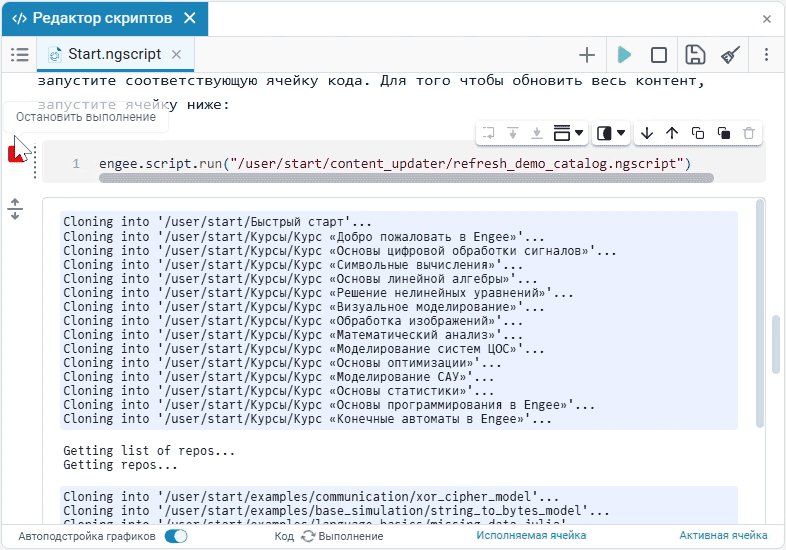
Для запуска или остановки скрипта нажмите кнопку Запустить скрипт или Остановить выполнение. Кнопки находятся на панели запуска скрипта:

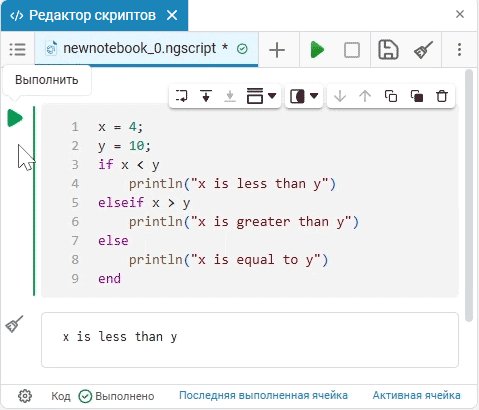
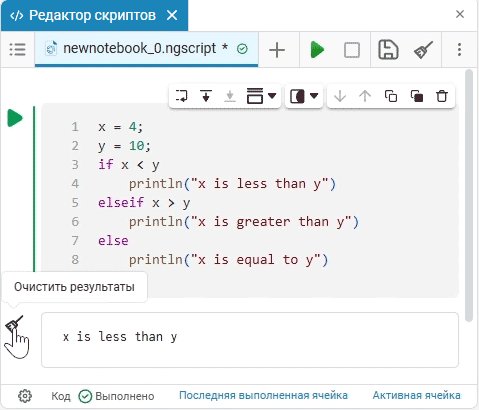
Чтобы запустить секцию с кодом, нажмите на кнопку Выполнить. Результат отобразится ниже под секцией:

Можно свернуть вывод исполнения кода в более компактную форму в случае, если он занимает слишком много места. Для этого воспользуйтесь кнопкой Ограничить вывод  :
:

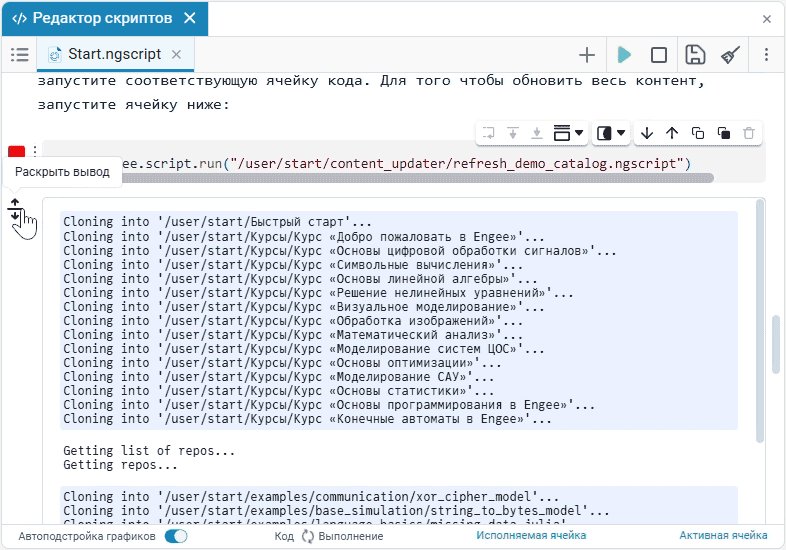
Чтобы вернуть вывод в прежнее состояние используйте кнопку Раскрыть вывод  .
.
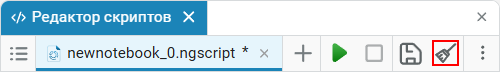
Чтобы очистить результаты выполнения секций с кодом в скрипте, нажмите на иконку Очистить результаты на панели запуска скрипта.

Дополнительные настройки
Редактор скриптов предоставляет ряд дополнительных настроек, которые помогают упростить работу с кодом и текстом. Они будут полезны при работе с большими файлами, параллельным редактированием скриптов или текстовыми файлами.
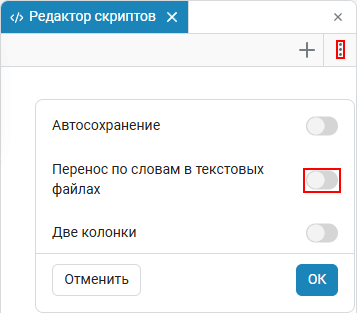
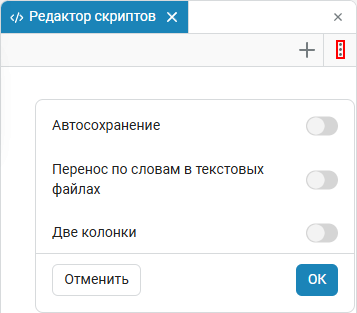
Для доступа к этим настройкам нажмите на значок троеточия в правом верхнем углу редактора скриптов:

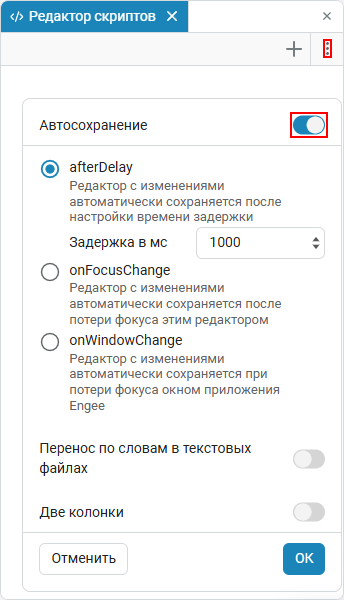
Автосохранение
Функция Автосохранение позволяет автоматически сохранять изменения в интерактивных скриптах, предотвращая потерю данных:

Доступны три варианта автосохранения:
-
afterDelay — скрипт автоматически сохраняется через определенное время задержки. При выборе этого параметра, задержка по умолчанию составляет 1000 мс.
-
onFocusChange — скрипт автоматически сохраняется после потери фокуса редактором. Это означает, что при переключении на другое окно Engee, изменения в редакторе скриптов будут сохранены;
-
onWindowChange — скрипт автоматически сохраняется при переключении с вкладки браузера, на которой открыт Engee, на другую вкладку. Это означает, что при смене вкладки браузера с Engee на любую другую, изменения в редакторе скриптов будут сохранены.
Перенос по словам в текстовых файлах
|
Функция Перенос по словам в текстовых файлах отображается в меню дополнительных настроек в следующих случаях:
В иных случаях функция скрыта. |
Функция Перенос по словам в текстовых файлах включает перенос текста по словам в текстовых файлах (не путайте с текстовыми ячейками). Это означает, что строки в текстовых файлах (в форматах, например, .txt или .json) автоматически переносятся на новую строку без горизонтальной прокрутки:
Функция включена |
Функция выключена |
|---|---|
|
|
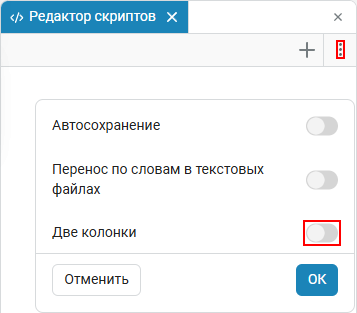
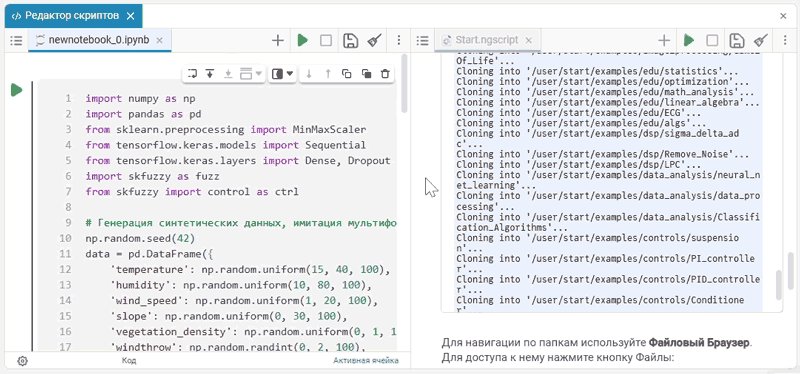
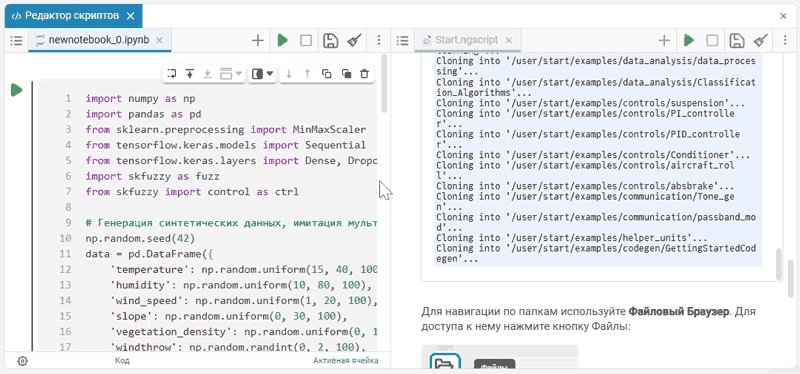
Две колонки

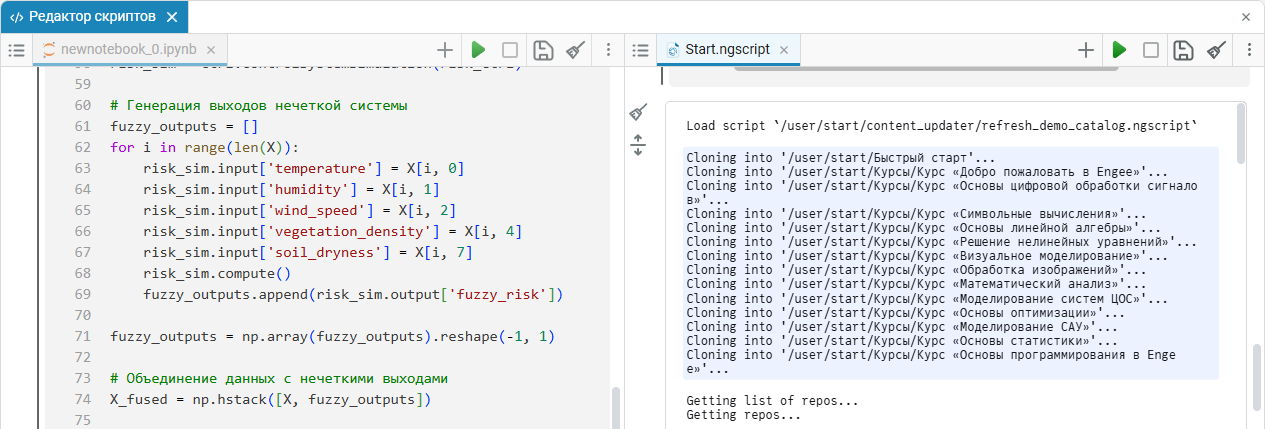
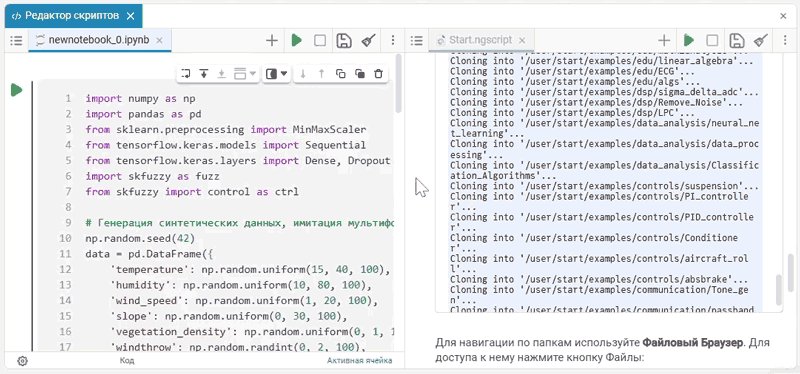
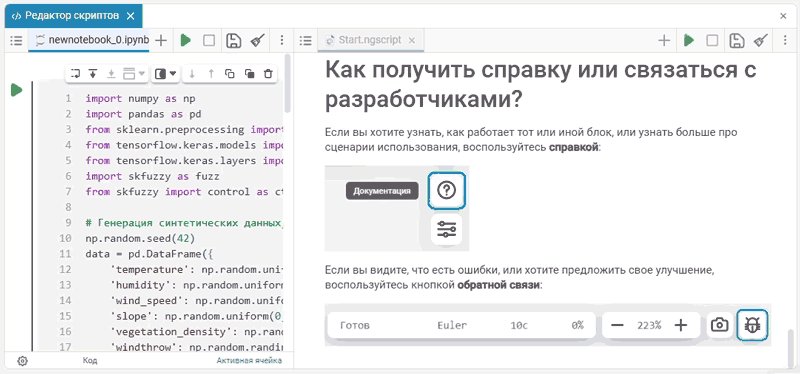
Функция Две колонки включает режим двух колонок, при котором окно редактора делится на две части. Это позволяет одновременно открывать и редактировать два интерактивных скрипта:

Ширину колонок можно легко отрегулировать: наведите курсор на границу между колонками, зажмите левую кнопку мыши и перетащите разделитель в нужную сторону:

Маскирование кодовых ячеек
Редактор скриптов поддерживает возможность превращения переменных в кодовых ячейках в удобные интерактивные элементы — выпадающие списки, поля ввода, слайдеры и другие компоненты управления. Для этого используется механизм масок кодовых ячеек, позволяющий улучшить визуальное представление скриптов, скрыть технические детали реализации и упростить ввод данных.
Чтобы наложить маску, воспользуйтесь инструментом Маска  , который появляется при наведении курсора на кодовую ячейку:
, который появляется при наведении курсора на кодовую ячейку:

Подробнее о типах масок, настройках и ручной работе с ними читайте в разделе Маски кодовых ячеек.
Точки останова
Редактор Engee поддерживает добавление точек останова в кодовые ячейки. Это удобно при отладке скриптов — выполнение кода приостанавливается в нужной строке, что позволяет пошагово исследовать поведение программы и находить ошибки.
Чтобы установить точку останова, наведите курсор на левую границу нужной строки и кликните левой кнопкой мыши:

Для настройки условий, удаления или временного отключения точки останова можно воспользоваться контекстным меню (ПКМ по красной точке).
Engee предлагает различные типы точек останова: базовые, условные, с задержкой исполнения и другие. Условия срабатывания можно задавать через выражения, количество итераций или зависимость от других точек.
Подробнее о работе с точками останова читайте в разделе Точки останова редактора скриптов.
Методы программного управления
С помощью публичных методов (подробнее см. Публичные методы программного управления) можно управлять скриптами Engee не прибегая к интерфейсу редактора скриптов. Эти команды предназначены для работы с файлами редактора скриптов и вызываются через engee.script. Рассмотрим каждый из этих методов:
@include — включает (встраивает) код скрипта вместо вызова макроса.
Например, у нас есть скрипт с именем new.ngscript, в котором написан код — a = 1. Создадим другой скрипт new_1.ngscript, в котором обратимся к первому по абсолютному пути через @include:
engee.script.@include("/user/new.ngscript")Результат выполнения кода первого скрипта a = 1 будет включен во второй скрипт и будет равен 1.
Команда @include и встраиваемый им код не должны находиться в одном скрипте. В ином случае возникнет ошибка циклической зависимости, когда @include должен вызвать сам себя.
|
edit — открывает скрипт на редактирование.
Открывает скрипт для редактирования по указанному пути. Если файла скрипта нет, то он создается автоматически.
engee.script.edit("/user/new.ngscript")
Если указано расширение, отличное от .ngscript, то выводится ошибка ErrorException("path should end with.ngscriptextension").
|
extract_code — извлекает код по указанному пути.
Извлекает код из скрипта по указанному пути. Например, для скрипта new.ngscript с кодом a = 1:
engee.script.extract_code("/user/new.ngscript")Вывод:
:($(Expr(:toplevel, :(#= none:1 =#), :(a = 1))))Подробнее о других публичных методах, применяемых в скриптах, читайте в статье Программное управление моделированием.