Построение графиков
Построение графиков при помощи Plots
Для визуализации данных необходимо загрузить пакет Plots:
using PlotsРассмотрим несколько типовых задач построения графиков с помощью пакета Plots:
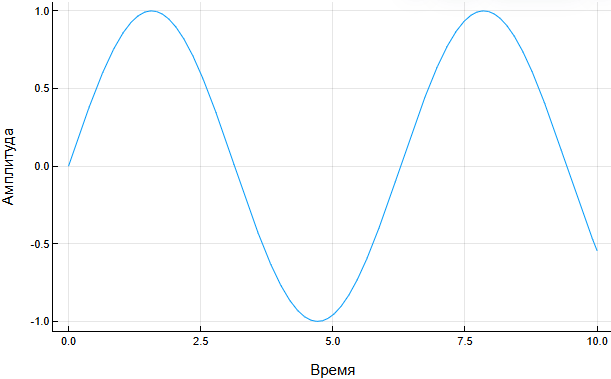
Построить график одного сигнала — используйте пакет Plots для работы с визуализацией данных и постройте график вашего сигнала.
using Plots # загружает пакет Plots
x = 0:0.01:10 # создает временной вектор от 0 до 10 с шагом 0.01
y = sin.(x) # вычисляется синус для каждого элемента временного вектора (x)
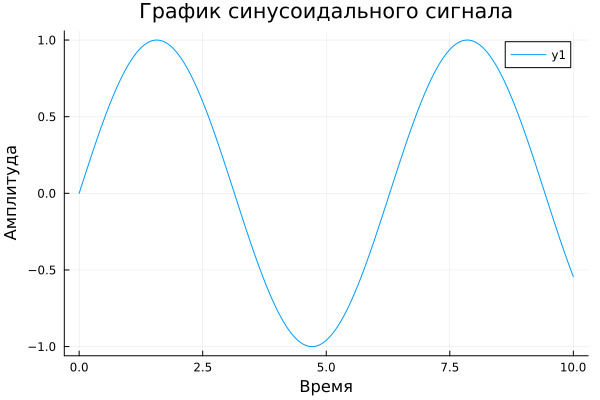
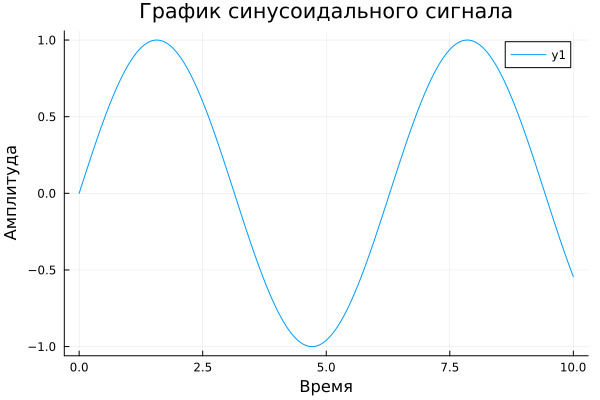
plot(x, y, xlabel="Время", ylabel="Амплитуда", title="График синусоидального сигнала") # строит график синусойды с временной осью на оси x и амплитудой на оси yПосле выполнения кода, автоматически получите график синусоидального сигнала:

Построить графики нескольких сигналов — используйте пакет Plots для построения нескольких сигналов на одном графике.
using Plots
x = 0:0.01:10
y1 = sin.(x)
y2 = cos.(x)
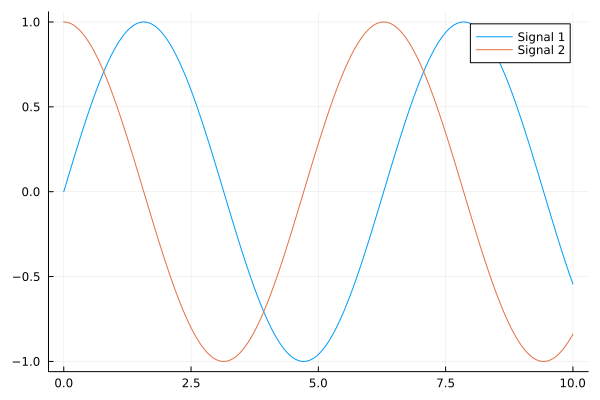
plot(x, y1, label="Signal 1")
plot!(x, y2, label="Signal 2") # используется plot! с восклицательным знаком для добавления нового сигнала на графикПосле выполнения кода, автоматически получите два графика сигналов синуса и косинуса соответственно:

Вы можете вывести сигналы на отдельных графиках, тогда код будет выглядеть следующим образом:
using Plots
x = 0:0.01:10
y1 = sin.(x)
y2 = cos.(x)
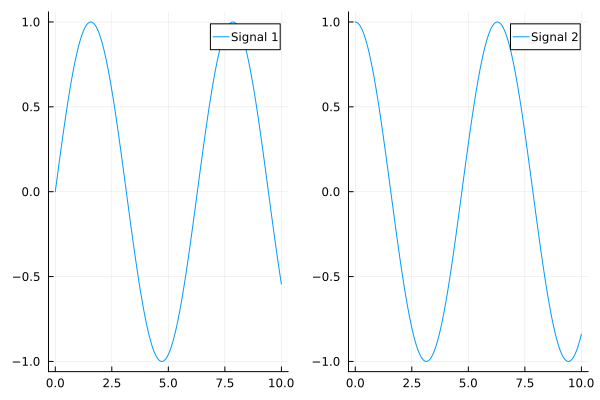
plot(
plot(x, y1, label="Signal 1"),
plot(x, y2, label="Signal 2"),
layout = 2 # задается количество графиков, значение не может быть ниже числа описываемых plots (в нашем случае не ниже 2)
)После выполнения кода автоматически получите график сигналов синуса и косинуса:

Настроить график — настройте отображение графика в зависимости от ваших предпочтений.
| Более подробный список атрибутов для настроек графиков представлен в Атрибуты. |
Допустим, есть график синусоидального сигнала:
using Plots
x = 0:0.01:10
y = sin.(x)
plot(x, y, xlabel="Время", ylabel="Амплитуда")
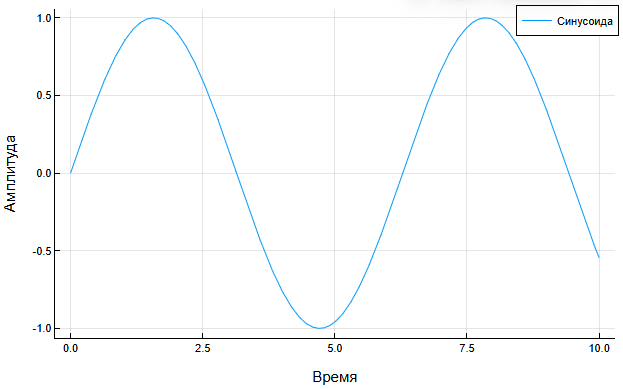
На графике можно задать имя легенде, используя конструкцию label="Имя легенды". Например:
using Plots
x = 0:0.01:10
y = sin.(x)
plot(x, y, label="Синусоида", xlabel="Время", ylabel="Амплитуда") # вместо y1 легенда получила имя "Синусоида"
Легенду можно убрать полностью, указав legend = false:
using Plots
x = 0:0.01:10
y = sin.(x)
plot(x, y, ylabel="Амплитуда", xlabel="Время", legend = false)
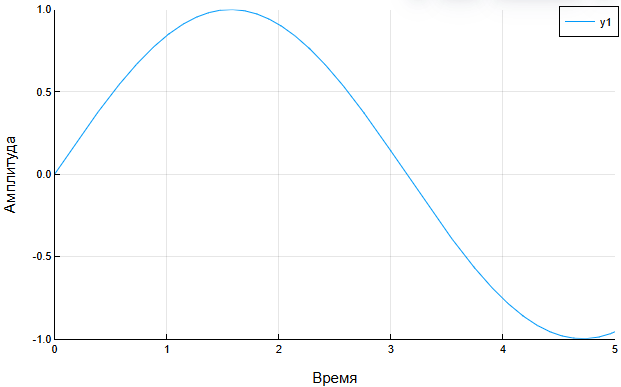
Также можно задать диапазон значений по осям, например:
using Plots
x = 0:0.01:10
y = sin.(x)
plot(x, y, xlims=(0, 5), ylims=(-1, 1), xlabel="Время", ylabel="Амплитуда")
|
Такой подход не ограничивает данные, он лишь изменяет видимый диапазон графика, оставляя полный набор данных неизменным. Для ограничения данных необходимо использовать фильтрацию, например: Здесь код построен только для первой половины синусойды и массивы x и y соответствуют указанному диапазону. |
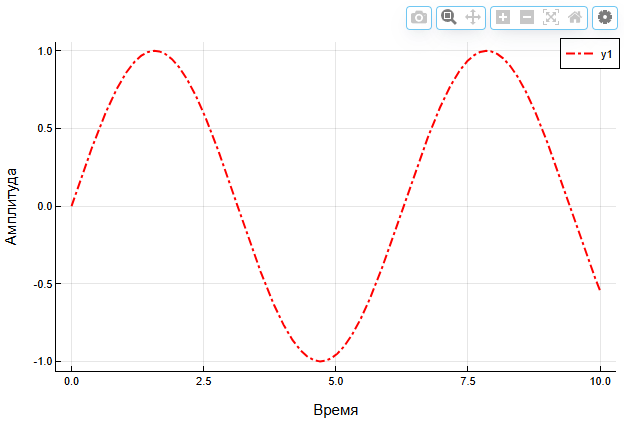
Пакет Plots имеет широкие возможности кастомизации вида самого графика, например:
using Plots
x = 0:0.01:10
y = sin.(x)
plot(x, y, line=:dashdot, color=:red, linewidth=2, xlabel="Время", ylabel="Амплитуда")Здесь линия графика поменялась на пунктирную с точкой (line=:dashdot), цвет линии изменился на красный (color=:red), а ее ширина стала равна двум (linewidth=2).

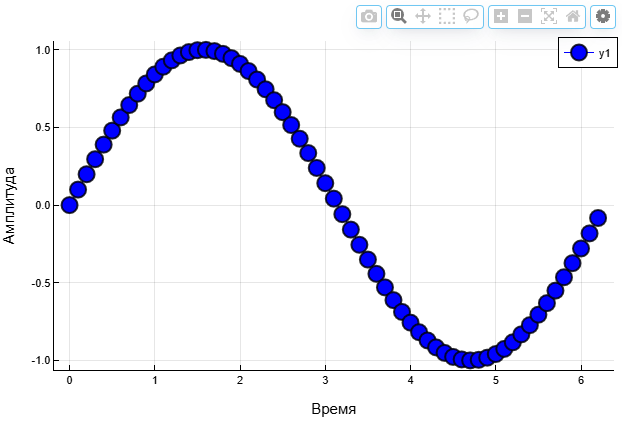
В некоторых случаях полезна настройка маркеров точек данных, например:
using Plots
x = 0:0.1:2π
y = sin.(x)
plot(x, y, xlabel="Время", ylabel="Амплитуда", marker=:circle, markersize=8, markerstrokewidth=2, markerstrokealpha=0.8, color=:blue)Здесь строится график синусоиды с подписями осей (xlabel, ylabel), маркерами в виде кружков (marker=:circle), размером маркеров 8 (markersize=8), шириной обводки 2 (markerstrokewidth=2), прозрачностью обводки 0.8 (markerstrokealpha=0.8), и синем цветом линии (color=:blue).

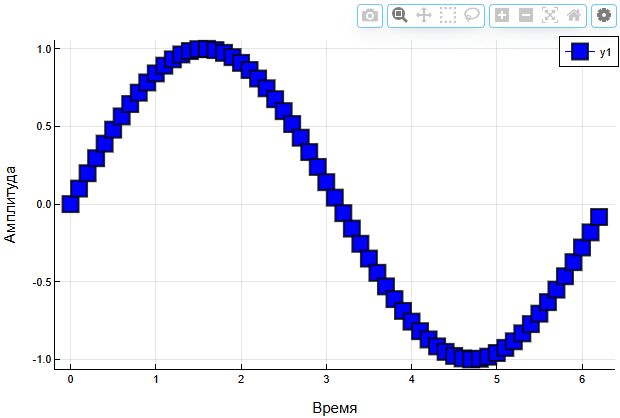
Вместо маркеров в виде круга могут использоваться квадраты или другие поддерживаемые геометрические фигуры, например, квадраты:

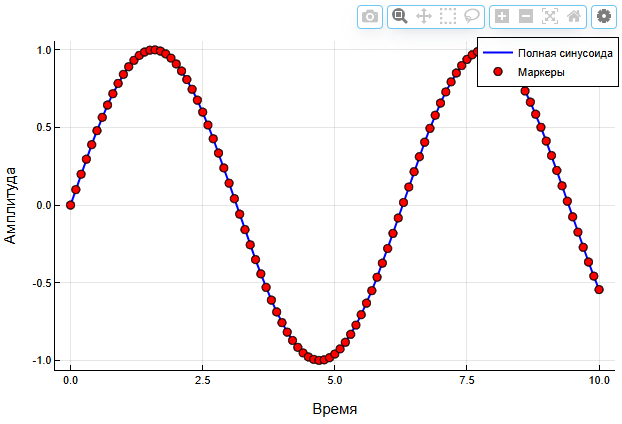
Одним из наиболее популярных вариантов оформления графиков является уменьшения количества маркеров при полном сохранении линии, например:
x = 0:0.1:10 # Используем один и тот же шаг
y = sin.(x)
plot(x, y, xlabel="Время", ylabel="Амплитуда", label="Полная синусоида", color=:blue, linewidth=2)
scatter!(x, y, label="Маркеры", color=:red)Команда scatter!(x, y, label="Маркеры", color=:red) добавляет к существующему графику маркеры красного цвета на основании данных x и y, с отображением легенды "Маркеры".

Сохранить график как картинку — сохраните полученный график с помощью команды savefig в файловый браузер Engee.
savefig("my_plot.png")После выполнения кода получите сообщение о пути сохраненного файла:
Вывод:
"/user/my_plot.png"|
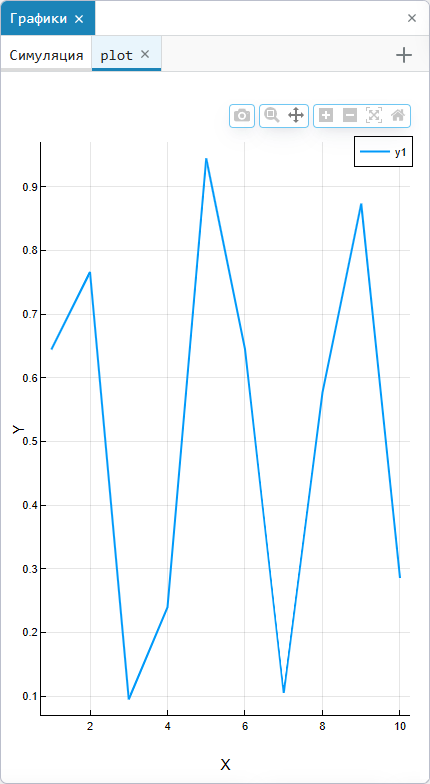
График, построенный с помощью Plots в командной строке, будет выведен в окно визуализации
|
В пакете Plots существует несколько различных методов отображения графики — бэкэндов. Какой бэкенд выбрать — зависит от вашей задачи. Таблица ниже поможет вам выбрать более подходящий метод.
|
Использование библиотеки PlotlyJS.jl для создания трехмерных графиков может привести к проблемам при конвертации скриптов в HTML/PDF форматы, а также при публикации в сообществе. При использовании библиотеки Plots.jl с бэкэндом plotlyjs такой проблемы не возникает. |
| Требования к визуализации | Бэкэнд графики |
|---|---|
Скорость |
gr, unicodeplots |
Интерактивность |
plotlyjs |
Красота |
plotlyjs, gr |
Построение в командной строке |
unicodeplots |
Построение пространственных кривых |
plotlyjs, gr |
Построение поверхностей |
gr |
Двумерные графики
С построением двумерной кривой справится любой бэкенд. Чтобы масштабировать график и выбирать конкретные точки на кривой, подключим метод отображения графики plotlyjs:
plotlyjs();Для создания двумерных графиков используется функция plot.
| Если вы поставите точку с запятой в конце команды построения графика, то команда выполнится, но график не будет показан. |
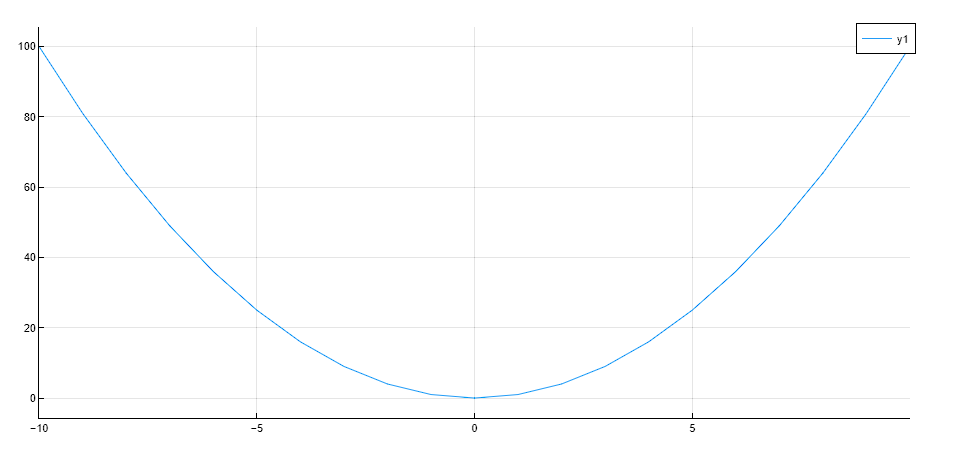
x = [-10:10;];
y = x.^2;
plot(x,y)Вывод

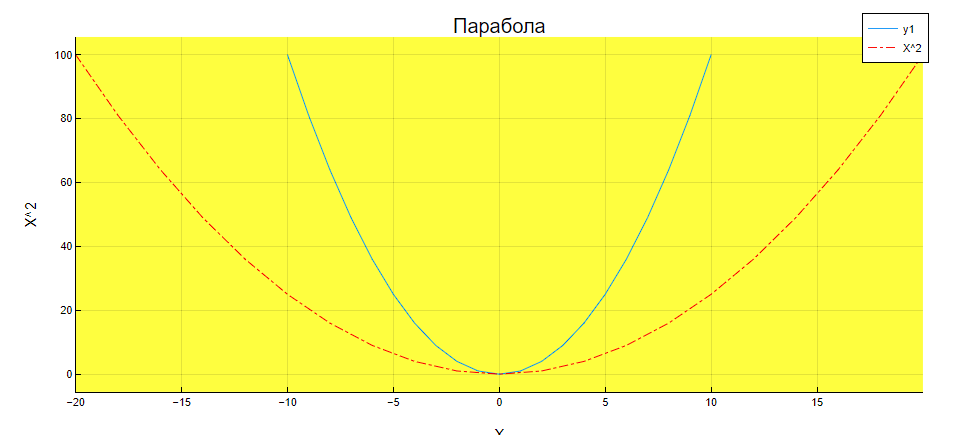
Чтобы добавить график к существующему, добавьте восклицательный знак, чтобы получилось plot!(). Вы можете подписать оси и график, добавить заголовок, а также изменить стиль линии и фона:
plot!(2x, y, xlabel="X", ylabel="X^2", title="Парабола", linecolor =:red, bg_inside =:yellow, line =:dashdot, label = "X^2")Вывод

Пространственные кривые
С помощью plot можно также построить график в трех измерениях:
y = x;
z1 = x.^2;
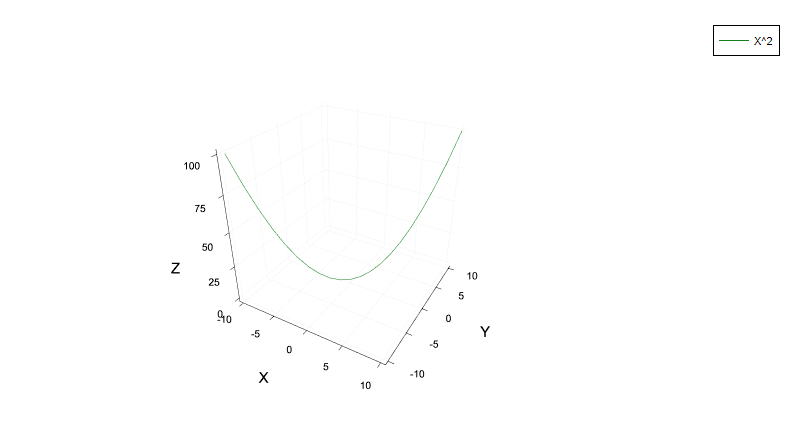
plot(x,y,z1, xlabel="X", ylabel="Y", zlabel="Z", linecolor =:green, label = "X^2")Вывод

y = -x;
z2 = x.^2;
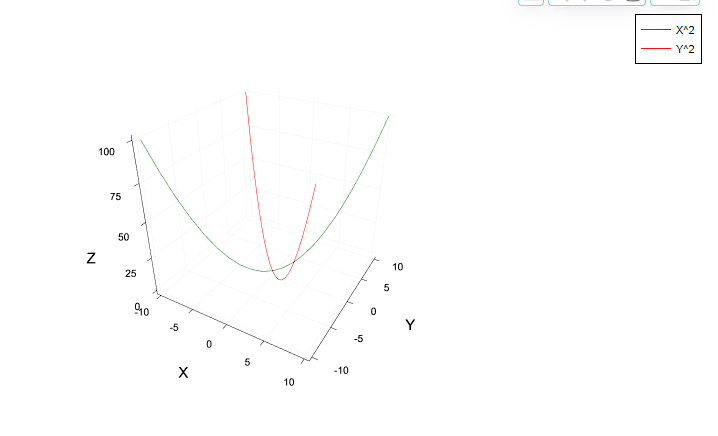
plot!(x,y,z2, xlabel="X", ylabel="Y", zlabel="Z", linecolor =:red, label = "Y^2")Вывод

Построение графиков при помощи PlotlyJS
Второй способ визуализировать данные — использовать альтернативную библиотеку PlotlyJS.
using PlotlyJSЕсли вы ранее использовали библиотеку Plots, то возможны конфликты имен функций. Поэтому будем вызывать функции построения графиков следующим образом:
PlotlyJs.<имя_функции>Одним из недостатков библиотеки PlotlyJS является требование жесткой типизации. Так, для построения поверхности придется проводить дополнительные преобразования типов. Зато при работе с PlotlyJS не нужно выбирать и подключать внешние зависимости!
Двумерные графики
Чтобы построить график, нужно создать объект, описывающий строящуюся кривую, поверхность и т.д. Двумерный график можно построить, используя функцию рассеяния scatter, указав в настройках тип — линия.
... mode = "lines"В данном примере выбран тип — линия c маркером.
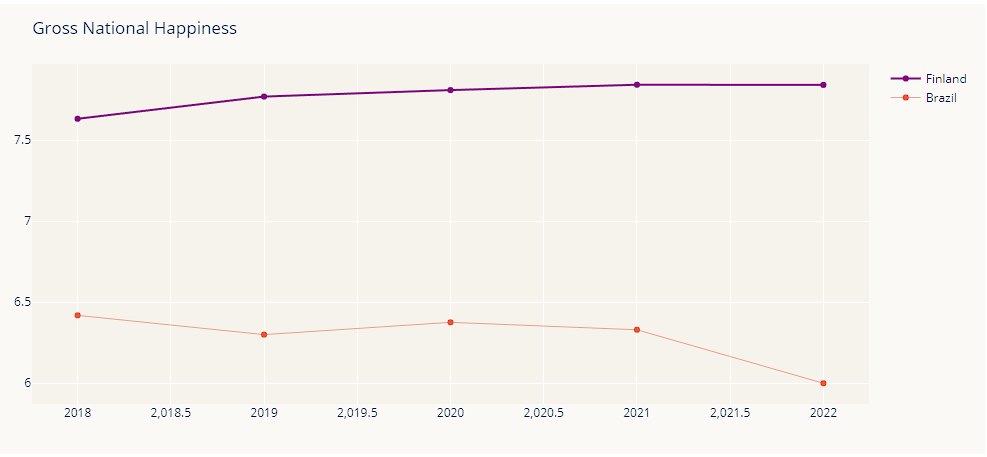
line1 = PlotlyJS.scatter(x=2018:2022, y=[7.632, 7.769, 7.809, 7.842, 7.841], mode="lines+markers", name="Finland", line_color="purple");
line2 = PlotlyJS.scatter(x=2018:2022, y=[6.419, 6.300, 6.376, 6.330, 6,125], mode="lines+markers", name= "Brazil", line_width=0.5);Теперь можно создать объект, в котором будут заданы параметры внешнего вида графика. Этот подход удобен, если есть необходимость в едином стиле графиков. Библиотека дает возможность использовать множество настроек внешнего вида. Вы можете подписывать график, выбирать толщину линий, цвета (причем выбор цвета можно задавать разными способами).
layout = PlotlyJS.Layout(title="Gross National Happiness", xaxis_range=[2018, 2022], yaxis_range=[5, 8], paper_bgcolor="RGB(250,249,245)", plot_bgcolor="#F5F3EC");Для построения графиков используется функция plot. Если вы хотите построить несколько графиков в одном, их следует записать в виде вектора:
PlotlyJS.plot([line1, line2], layout)Вывод

Пространственные кривые
Объект для построения пространственной кривой создается функцией scatter3d.
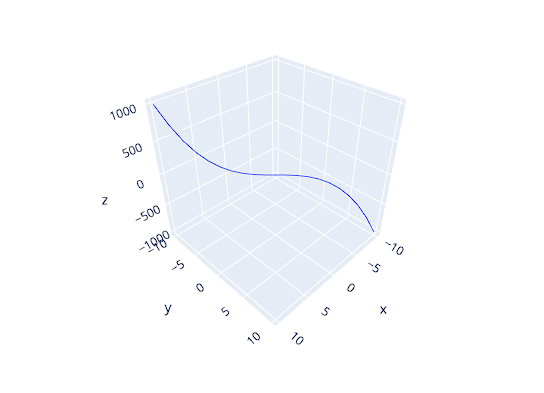
x = [-10.0:10.0;];cubic = PlotlyJS.scatter3d(x=x, y=-x, z=x.^3, mode="lines");
PlotlyJS.plot(cubic)Вывод

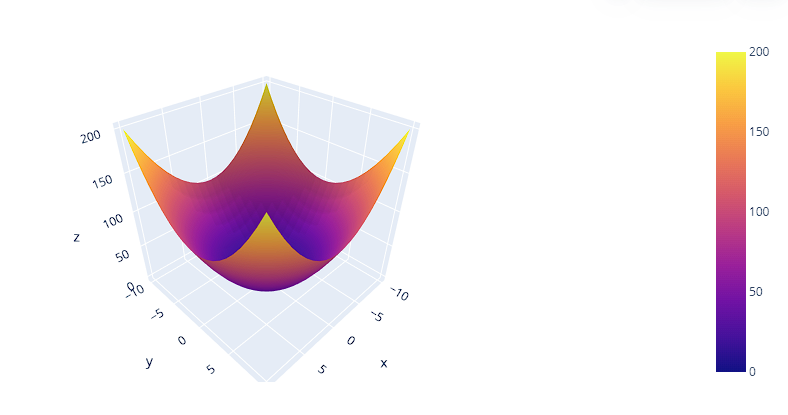
Поверхности
Построим поверхность, заданную параболоидом, используя функцию surface. Для начала требуется убедиться в корректности типов данных. Координаты в x и y могут быть либо одномерными, либо двумерными массивами. При транспонировании вектора y = x' тип результата не является массивом:
println("Тип y = x': " ,typeof(x'));Поэтому перед построением поверхности важно преобразовать тип вектора y:
y = vec(collect(x'));
z = (x.^2).+((x').^2);Проверим типы данных:
println("Тип x: " ,typeof(x));
println("Тип y: " ,typeof(y));
println("Тип z: " ,typeof(z));paraboloid = PlotlyJS.surface(x=x, y=y, z=z);
PlotlyJS.plot(paraboloid)Вывод