Working with Genie at Engee
Engee provides the opportunity to develop your own applications directly in your environment using the Genie framework. This allows users to create their own applications, web interfaces, and various integration solutions without leaving the Engee workspace.
| Engee is a ready—made and customized environment for running applications created using the Genie framework. Engee also provides basic functionality for their modification. Next, the article shows the basic principles of working with Genie, knowing which, you can adapt ready-made applications to your needs. |
Genie is a framework for developing web applications for Julia. Read more about the framework at official website.
Genie has already been written and is fully functional Digital Filter Editor, Radar Equation Calculate and Calculation of power grid modes.
| The Engee environment is optimized to work with the Genie framework and, despite full support for Julia and Python kernels, it is not recommended to use any other frameworks. |
Using Genie
To create your own application in Engee, follow the instructions below. The application can be represented as .a jl script or directory with a file app.jl. The placement of such applications is performed within the directory /user. The basic steps for launching, managing, and working with Genie-based applications are described below.
-
Application placement — the created application must be placed in the directory
/user. If the application is a directory, make sure that there is a file in it.app.jl. Example of placement:/user/apps/MyGenieApp/ app.jl public/ src/ -
Launching the application — To launch the application, run the following command:
engee.genie.start("/user/apps/MyGenieApp", devel=true, log_file="/user/apps/MyGenieApp")here:
-
devel: optional option, enables development mode, which allows you to see changes without restarting. -
log_file: the path for saving application logs. It is not necessary to specify.If a relative path is specified, the command searches for the application relative to the current directory.
-
-
Stopping the application — to stop the running application, run:
engee.genie.stop("/user/apps/MyGenieApp")The path can be set relative or absolute.
-
List of running applications — to check which applications are currently running, run the command:
engee.genie.list() -
Transfer data from the application to the session — function
engee.genie.send(wsVarName, value)It is used to transfer the value from the Genie application to the Engee workspace. The first argumentwsVarNamesets the variable name as a string. The second argumentvalue— the value that is stored in the variable. If there is no variable with that name, it is created automatically. Use this function to save intermediate results and user data in general. For example:engee.genie.send("a", 42) engee.genie.send("message", "Hello") -
Getting data from a session to an application — function
engee.genie.recv(wsVarName; context=…)allows you to get the value of a variable from the Engee environment during application execution on Genie. ArgumentwsVarNamesets the name of the variable. If the variable is defined in another module, the parameter is used.context, indicating in which namespace to search for it. This is necessary if the variable is pre-defined outside the scope of the main application module. For example:engee.genie.recv("a") engee.genie.recv("message") engee.genie.recv("value"; context=MyModule) -
Code execution in the workspace — function
engee.genie.eval(code::AbstractString)allows you to execute arbitrary code on Julia in the Engee workspace directly from the Genie application. It is used to run individual expressions, debug, or dynamically execute code without having to restart the application.engee.genie.eval("x = 10") engee.genie.eval("println(\"Зstarteниe x: \$x\")")The transmitted string
code::AbstractStringexecuted in the global area of the current Engee session. This way, you can control variables or logic from the outside by passing commands from the Genie application inside the Engee session. -
View application logs — to get logs of a running application, use the command:
engee.genie.logs("/user/apps/MyGenieApp")If, when launching the application, the parameter
log_fileif it was not specified, the command will still output the current logs.
Using third-party packages in the application
You can use third-party packages in the application.
To do this, you need to download the file Project.toml and run the command:
engee.genie.pkg_instantiate("/path/to/app")At the same time:
-
Files
app.jlandProject.tomlmust be located in the directory/path/to/app. -
Project.tomlshould not contain Engee packages, but they will still be available for Genie.
Additional commands for working with packages:
- Viewing the list of installed packages
-
To list all the packages used in the application, run the command:
engee.genie.pkg_status("/path/to/app") - Installing new packages
-
To install one or more packages, use:
engee.genie.pkg_add("/path/to/app", "SomePackage")or
engee.genie.pkg_add("/path/to/app", ["SomePackage1", "SomePackage2"]) - Removing packages
-
To remove one or more packages, run:
engee.genie.pkg_rm("/path/to/app", "SomePackage")or
engee.genie.pkg_rm("/path/to/app", ["SomePackage1", "SomePackage2"])
Limitations and features of use
| In Genie, arrays are indexed from zero, unlike Julia, where indexing starts from one. |
-
It is not possible to install new packages that are not included in the Engee build. However, you can use the following command to view the available packages:
print(read("/usr/local/genie/environments/v1.10/Project.toml",String)) -
The application is presented as a directory with a file
app.jl, is considered standard. This is the recommended way to organize a project.
Detailed description of public software management methods genie presented in the article Genie’s Public Software Management Methods.
An example of creating an application
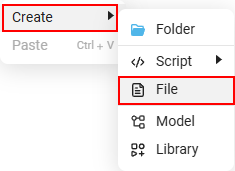
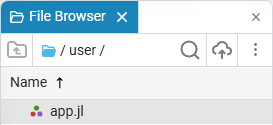
Create a file app.jl in the directory /user file browser  :
:
 →
→ 
In the file app.jl add the application code written using the Genie framework:
module App
using GenieFramework
@genietools
@app begin
@in N = 0
@out squared = 0
@onchange N begin
squared = N^2
end
end
function ui()
[
cell([
p("Enter a number to calculate its square:")
]),
cell([
textfield("N", :N)
]),
cell([
bignumber("The square of the number is:", :squared)
])
]
end
@page("/", ui)
endDetailed description of the application code
-
Creating a module:
module AppThis is the beginning of the module
App. In Julia, modules are used to organize code and isolate it. All the application code will be inside this module. -
Connecting the library
GenieFramework:using GenieFramework @genietoolshere:
-
using GenieFramework: Connecting the library to work with web applications; -
@genietools: A macro that prepares the environment for the application, including the connection of necessary resources (such as icons and styles).
-
-
Declaring a Reactive app:
@app begin @in N = 0 @out squared = 0here:
-
@app: The beginning of the application’s reactive code block; -
@in N = 0: Declaration of a reactive variableN, which will store a custom value; -
@out squared = 0: Declaration of a reactive variablesquared, which will contain the square of the number. This variable is read-only.
-
-
Reactive logic:
@onchange N begin squared = N^2 endhere:
-
@onchange N: Indicates that when the value of the variable N is changed, the following code block is executed; -
squared = N^2: Updating the value of a variablesquared(the entered number is squared).
-
-
Defining the user interface:
function ui() [ cell([ p("Enter a number to calculate its square:") ]), cell([ textfield("N", :N) ]), cell([ bignumber("The square of the number is:", :squared) ]) ] endhere:
-
function ui(): Definition of the function that creates the application interface; -
cell([…]): Packing interface elements into a structural unit:-
The first block
cell([]): Displaying text with instructions:"Enter a number to calculate its square"; -
The second block
cell([]): Number input field(textfield("N", :N));-
"N": Signature of the input field; -
:N:Relation of a field to a variableN;
-
-
The third block
cell([]): Displaying the result (the square of the number) usingbignumber;-
"The square of the number is:": Signature; -
:squared:Relation to a variablesquared.
-
-
-
-
Creating a route and closing the module
@page("/", ui) endhere:
-
@page("/"): Defines the route for the main page of the application(/); -
ui: Indicates that the page content will be generated by the functionui; -
end: End of the moduleApp.
-
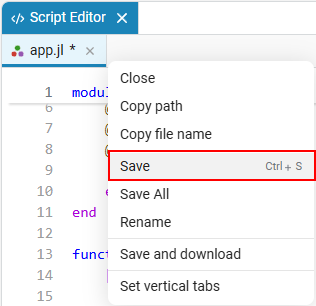
Next, save the application file app.jl as amended:

And run the application with the command:
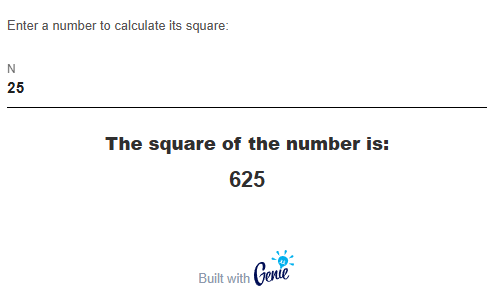
engee.genie.start("/user/app.jl")This application allows you to square the entered number, demonstrating how you can create your own applications right in the Engee workspace.

If the Engee session has been completed and the application remains open, the system will issue an error.:
