Редактор скриптов
Скрипт (или интерактивный скрипт) — это файл, содержащий несколько последовательно выполняющихся команд.
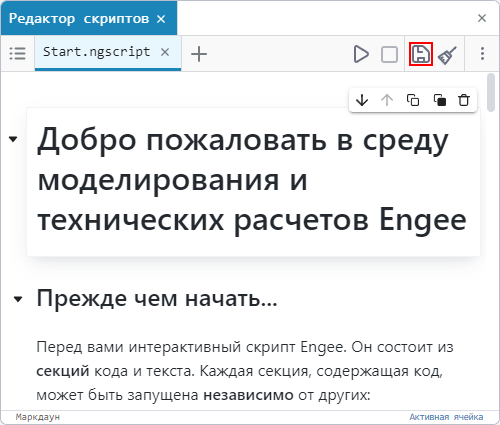
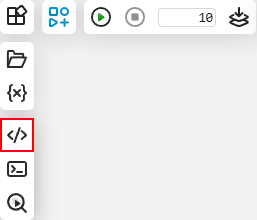
Работа со скриптами в Engee осуществляется в окне редактора скриптов ![]() . Чтобы открыть редактор, нажмите иконку:
. Чтобы открыть редактор, нажмите иконку:

Работа со скриптами
Создание скрипта
Чтобы создать скрипт, нажмите на иконку + в редакторе скриптов и введите желаемое имя:

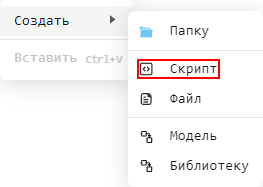
Вы можете создать скрипт с помощью файлового браузера. Кликните правой кнопкой мыши в пустом поле окна файлов для вызова контекстного меню. В меню выберите Создать и Скрипт:

|
По умолчанию скрипты Engee имеют формат
|
Секции редактора скриптов
В редакторе скриптов можно создать кодовую или текстовую ячейку.
| Подробнее о разметке в текстовой ячейке читайте здесь. |
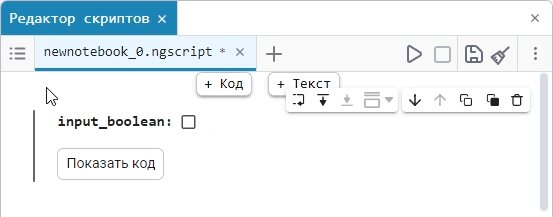
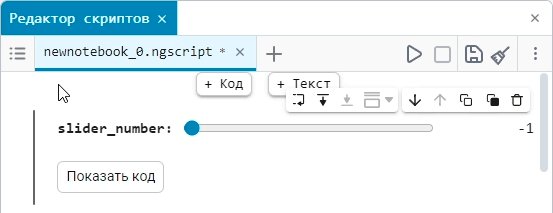
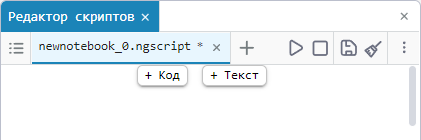
Подведите указатель мыши к верхней кромке окна редактора скриптов. Появятся кнопки выбора новой ячейки:
-
+ Код — создает новую секцию с кодом. В этой секции вам доступны все возможности написания кода на языке программирования Engee.
-
+ Текст — создает новую секцию с текстом. В этой секции вы можете добавлять и форматировать любое описание, картинки, таблицы, ссылки и т.д.

| Новые секции можно добавлять в любом месте рабочей области редактора скриптов (например, в начале, конце или между двумя другими секциями). |
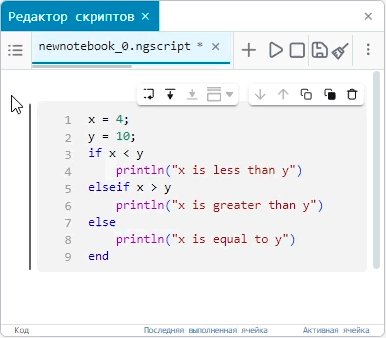
Секция с кодом
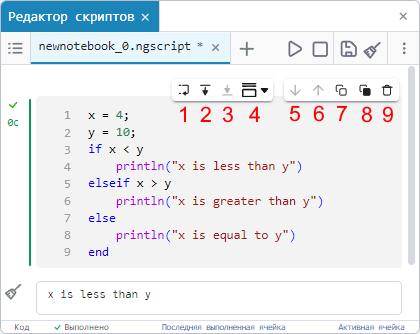
Создадим секцию с кодом и рассмотрим ее интерфейс:

-
Выполнить и перейти — выполняет код в данной секции.
-
Выполнить до конца — выполняет все секции с кодом ниже выбранной секции.
-
Выполнить до ячейки — выполняет все секции с кодом выше выбранной секции.
-
Поменять положение результата работы кода — выбирает позицию для вывода. Имеет два варианта:
-
4.1. Вывод результата справа — выводит результат справа для конкретной секции.
-
4.2. Спрятать вывод результата — прячет выбор результата для конкретной секции.
-
-
Переместить ниже — перемещает секцию на одну вниз.
-
Переместить выше — перемещает секцию на одну вверх.
-
Копировать — копирует секцию.
-
Вставить — вставляет секцию.
-
Удалить — удаляет секцию.
Несколько примеров секций кода с базовыми конструкциями Julia представлены в статье Базовые конструкции.
Секция с текстом
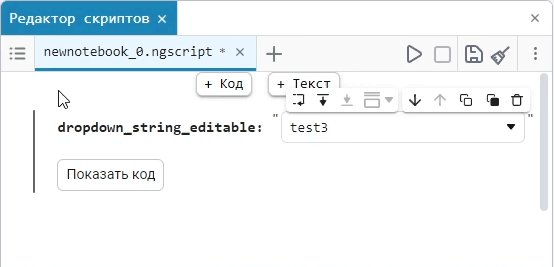
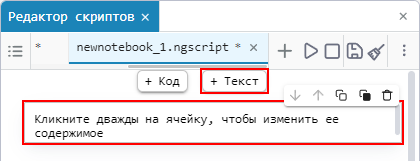
Создадим секцию с текстом:

Дважды кликнем по секции для открытия поля ввода, теперь вы можете вводить нужный текст в появившейся ячейке. Для форматирования текста используются языки разметки Markdown, LaTeX и HTML.
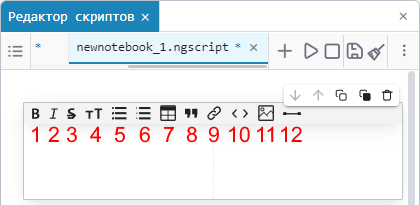
Рассмотрим интерфейс секции:

-
Полужирный — выделяет текст полужирным шрифтом.
-
Курсив — делает выделенный текст курсивом.
-
Зачеркнутый — зачеркивает выделенный текст.
-
Показать/скрыть заголовок — добавляет заголовок с помощью знака решетки # или удаляет его.
-
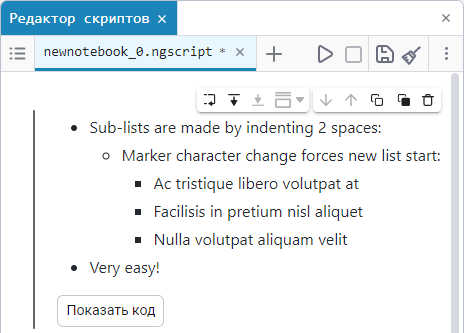
Добавить маркированный список — добавляет два пункта маркированного списка.
-
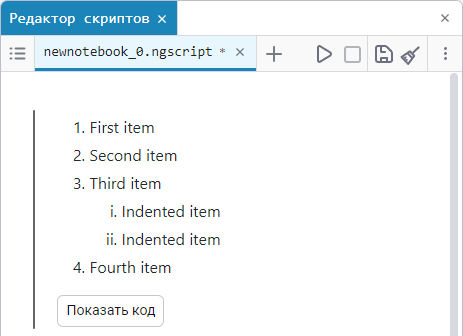
Добавить нумерованный список — добавляет два пункта нумерованного списка.
-
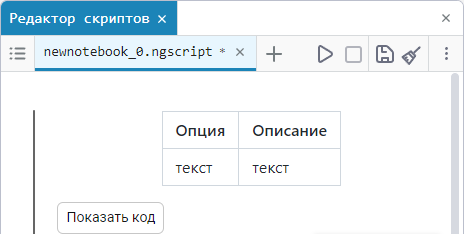
Вставить таблицу — добавляет таблицу. Таблица может быть отредактирована в поле ввода секции.
-
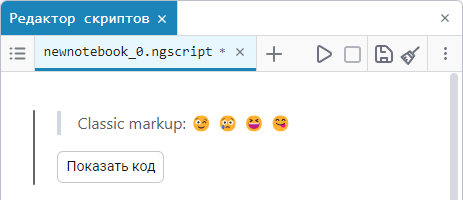
Вставить цитату — вставляет шаблон для цитаты.
-
Вставить ссылку — вставляет шаблон для ссылки.
-
Вставить секцию с кодом — вставляет шаблон для кода. Данный код не может быть выполнен, поскольку не задан в секции с кодом и служит только для визуального восприятия.
-
Вставить картинку — открывает файловую систему вашего компьютера для выбора изображений.
-
Вставить горизонтальную линию — вставляет горизонтальную разделительную линию.
Аналогично секциям кода в текстовых ячейках использует следующие команды: перемещение, копирование, вставка и удаление.
Скрытие ячеек и содержание
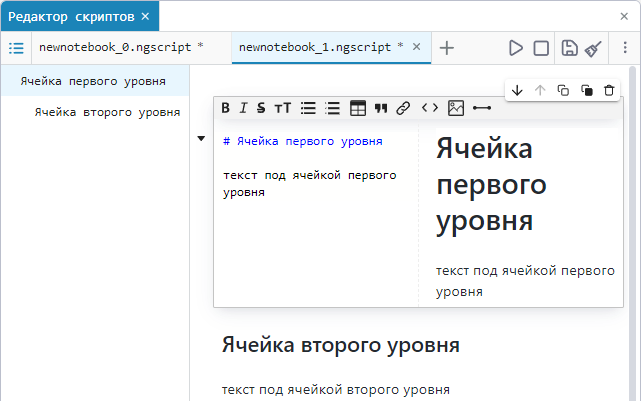
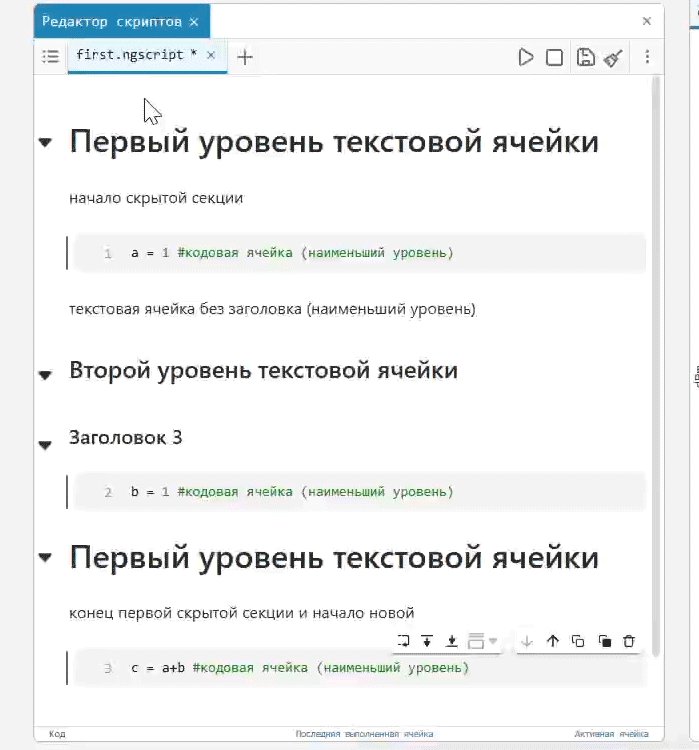
Для скрытия ячеек в редакторе скриптов Engee, текстовая ячейка должна быть отмечена как параграф с помощью Markdown и иметь соответствующий уровень и расположение:
-
ячейка должна содержать заголовок в формате Markdown от 1 до 6 уровня (
#,##и т.д.). -
под заголовком верхнего уровня должна находиться ячейка с заголовком более низкого уровня.

В редакторе скриптов можно скрыть:
-
кодовые ячейки (имеют наименьший уровень заголовка);
-
текстовые ячейки без заголовков (также наименьший уровень);
-
текстовые ячейки с заголовками более низкого уровня.

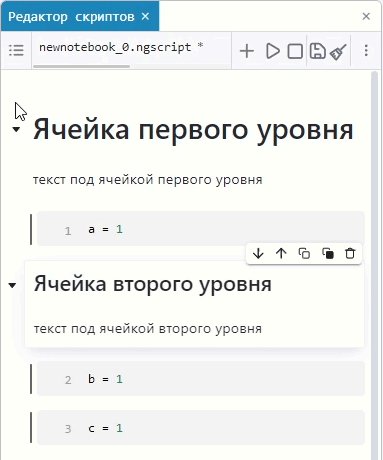
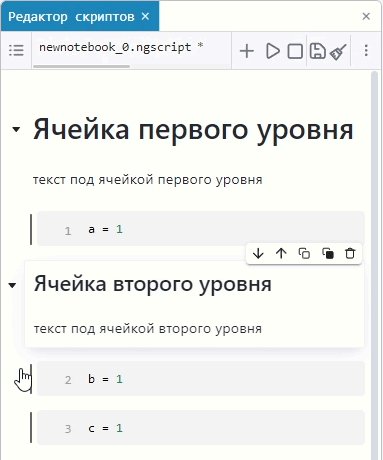
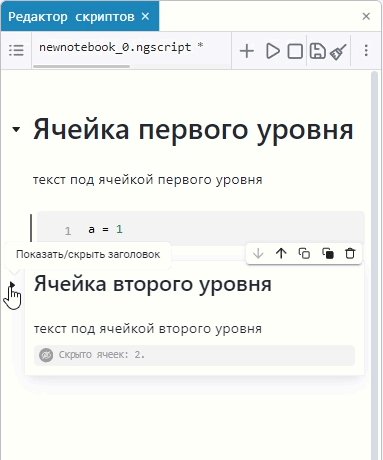
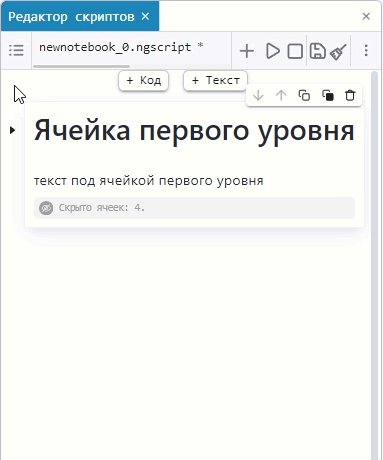
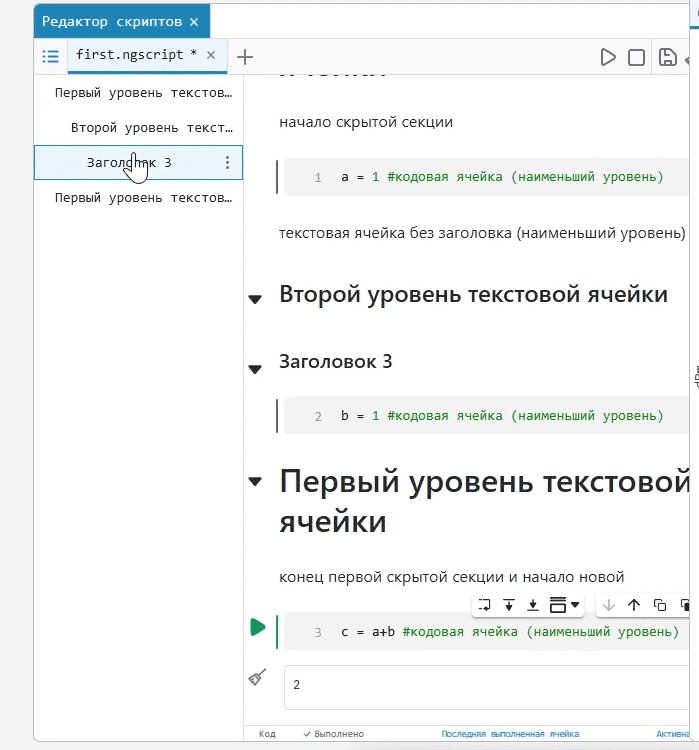
Если у текстовой ячейки с заголовком первого уровня под ней находится, например, 10 кодовых ячеек — это образует одну секцию, которая будет скрыта. Когда появляется 11-я ячейка — новый параграф с заголовком первого уровня или такого же уровня, что и первая текстовая ячейка, то начинается новая секция.
Заголовки текстовых ячеек с первого по шестой уровень образуют Содержание  :
:

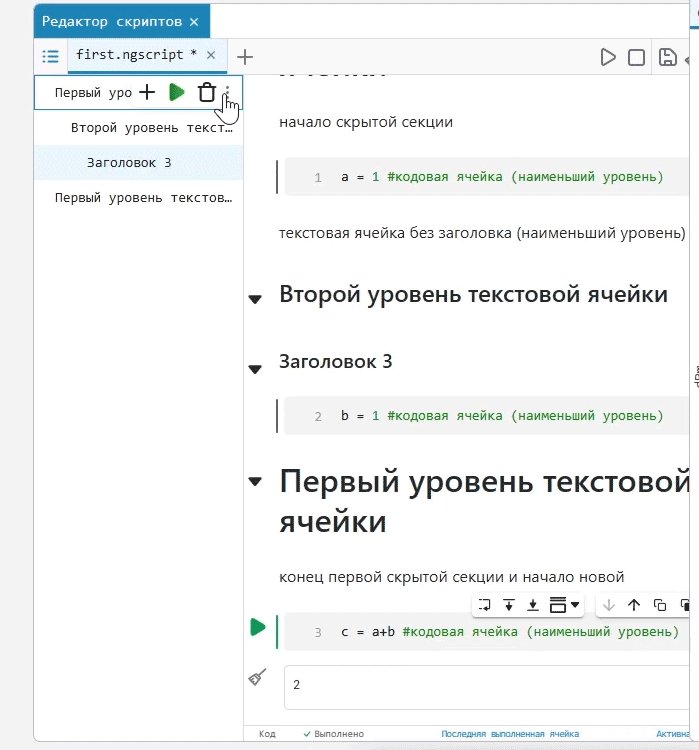
В содержании вы можете:
-
Добавить вложенный параграф
 — добавляет текстовую ячейку с заголовком на уровень выше. Например, если вложенный параграф добавляется к текстовой ячейке первого уровня (
— добавляет текстовую ячейку с заголовком на уровень выше. Например, если вложенный параграф добавляется к текстовой ячейке первого уровня (#), то он станет ячейкой второго уровня (##). При достижении максимальной вложенности (последняя текстовая ячейка имеет заголовок шестого уровня) — кнопка недоступна. -
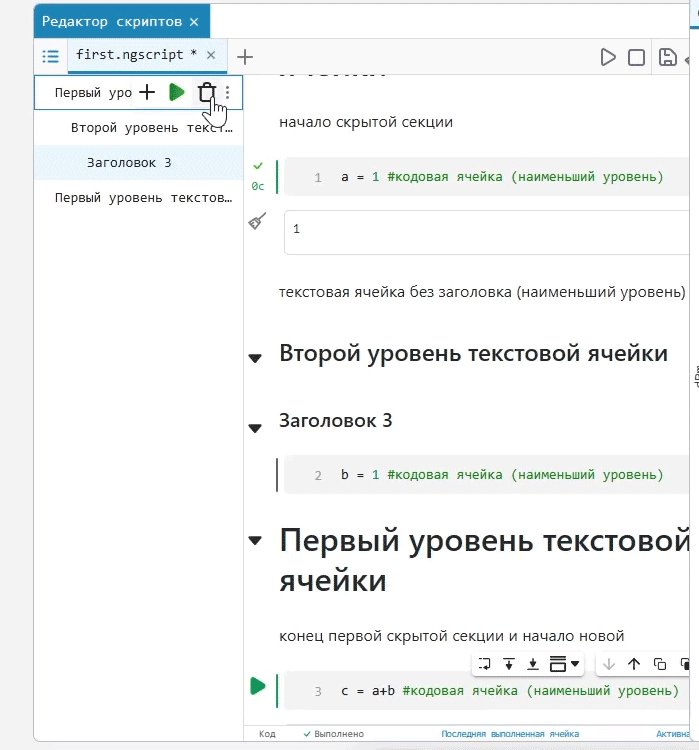
Запустить параграф
 — запускает исполнение всех ячеек с кодом выбранного параграфа. Если параграф не содержит кодовых ячеек — кнопка недоступна.
— запускает исполнение всех ячеек с кодом выбранного параграфа. Если параграф не содержит кодовых ячеек — кнопка недоступна. -
Удалить параграф
 — удаляет выбранный параграф. Заголовки и ячейки с кодом, вложенные в секцию параграфа, удалены не будут.
— удаляет выбранный параграф. Заголовки и ячейки с кодом, вложенные в секцию параграфа, удалены не будут.
Запуск/остановка скриптов
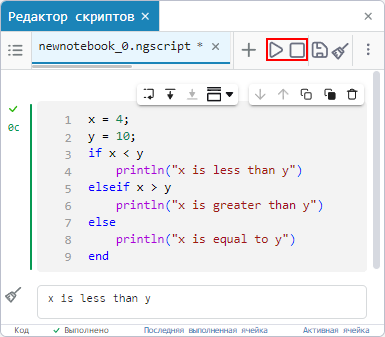
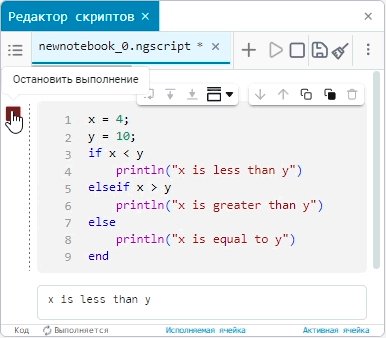
Для запуска или остановки скрипта нажмите кнопку Пуск или Стоп. Кнопки находятся на панели запуска скрипта:

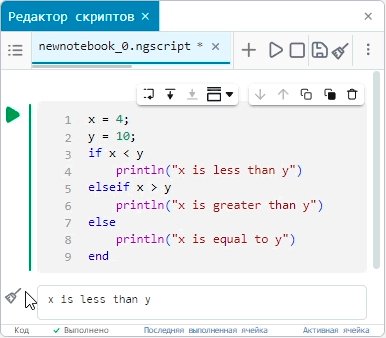
Чтобы запустить секцию с кодом, нажмите на кнопку Выполнить. Результат отобразится ниже под секцией:

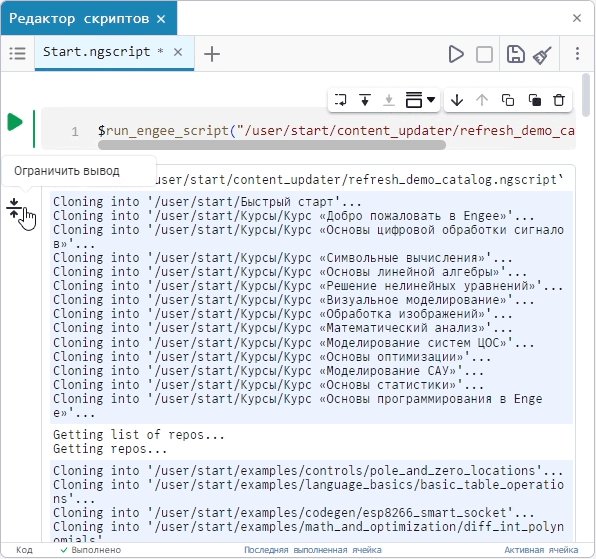
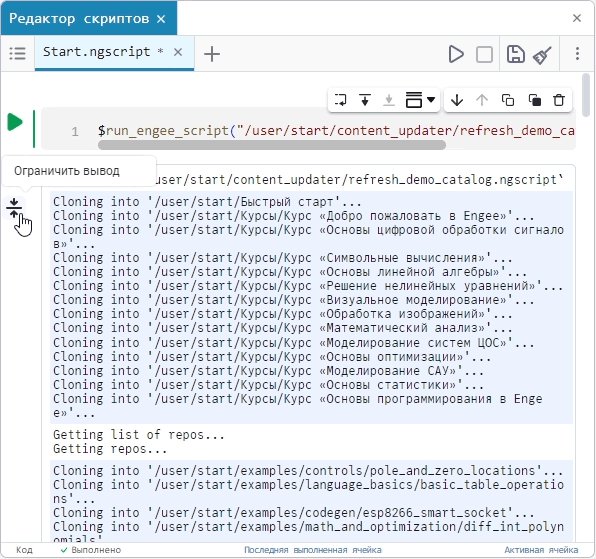
Вы можете свернуть вывод исполнения кода в более компактную форму в случае, если он занимает слишком много места. Для этого воспользуйтесь кнопкой Ограничить вывод  :
:

Чтобы вернуть вывод в прежнее состояние используйте кнопку Раскрыть вывод  .
.
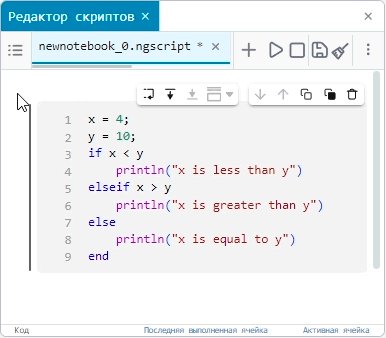
Чтобы очистить результаты выполнения секций с кодом в скрипте, нажмите на иконку Очистить результаты на панели запуска скрипта.

Автосохранение
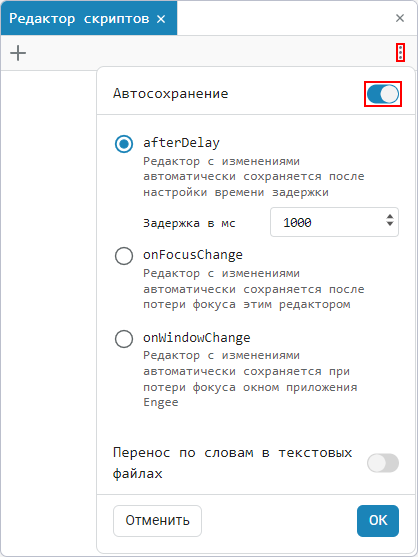
Функция автосохранения позволяет автоматически сохранять изменения в интерактивных скриптах, предотвращая потерю данных. Чтобы включить эту функцию, откройте окно редактора скриптов или любой интерактивный скрипт, нажмите на троеточие в правом верхнем углу и включите автосохранение:

В меню доступны три варианта автосохранения:
-
afterDelay — скрипт автоматически сохраняется через определенное время задержки. При выборе этого параметра, задержка по умолчанию составляет 1000 мс.
-
onFocusChange — скрипт автоматически сохраняется после потери фокуса редактором. Это означает, что при переключении на другое окно Engee, изменения в редакторе скриптов будут сохранены;
-
onWindowChange — скрипт автоматически сохраняется при переключении с вкладки браузера, на которой открыт Engee, на другую вкладку. Это означает, что при смене вкладки браузера с Engee на любую другую, изменения в редакторе скриптов будут сохранены.
Маски кодовых ячеек
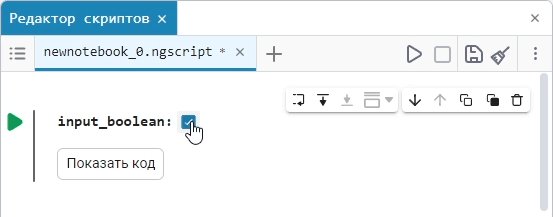
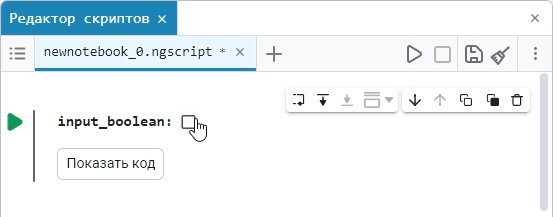
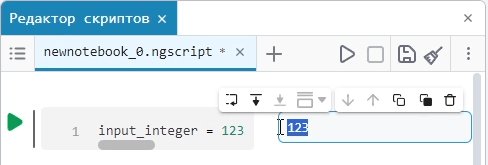
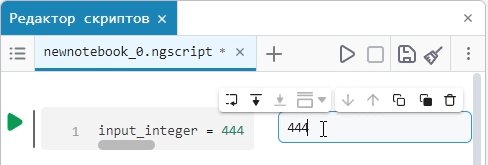
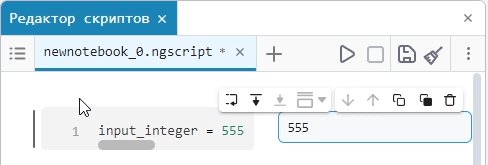
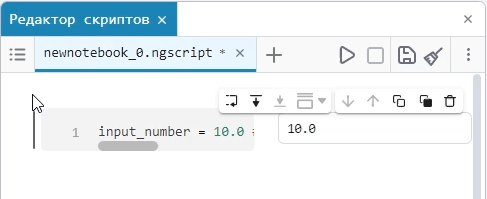
Для более удобной параметризации и наглядного представления кода зачастую используются интерактивные элементы управления. Ими могут выступать различные поля ввода данных, списки, слайдеры и т.д. В Engee такие элементы реализуются с помощью масок кодовых ячеек.
| Работа с масками кодовых ячеек подробно рассмотрена в примере Маскирование кодовых ячеек интерактивных скриптов |
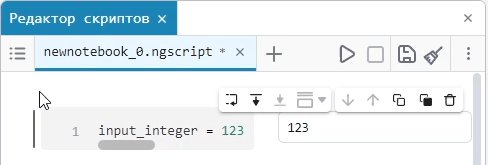
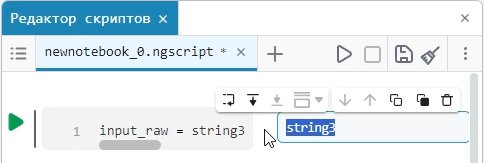
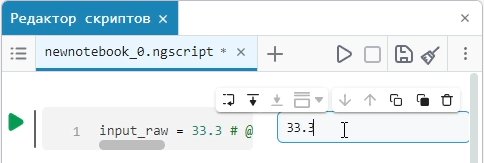
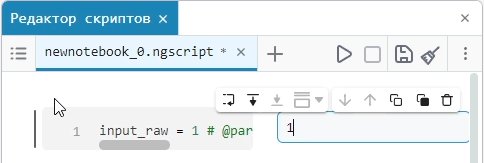
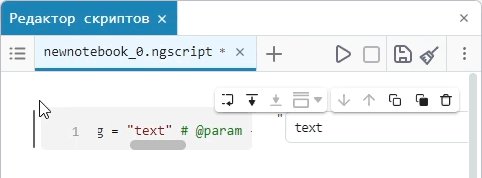
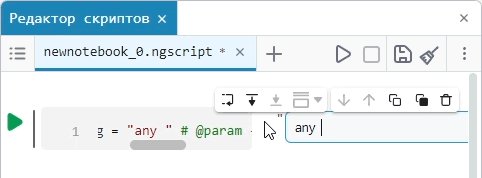
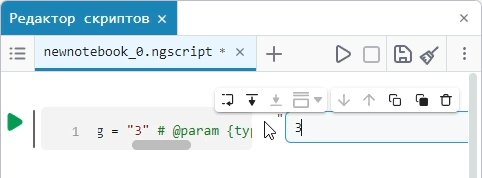
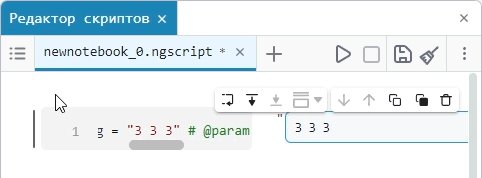
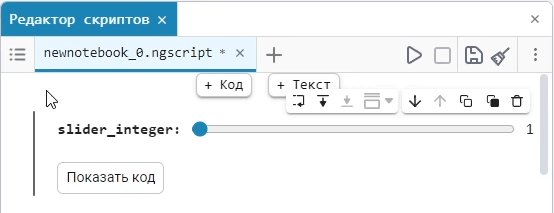
Маски кодовых ячеек — это инструмент, который превращает переменные в кодовых ячейках скриптов Engee в интерактивные элементы управления. Для создания таких масок используется синтаксис из имени элемента управления, комментария # и параметра, начинающегося с @. Некоторые из элементов имеют свои параметры для настройки поведения.
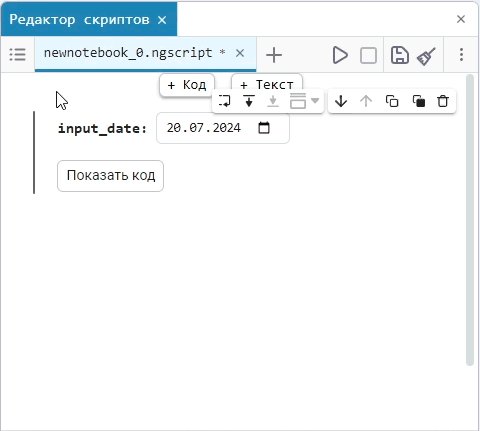
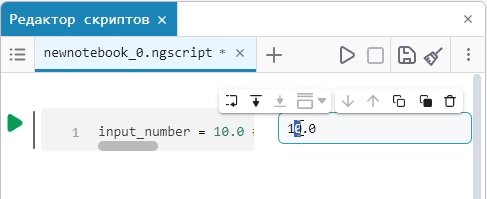
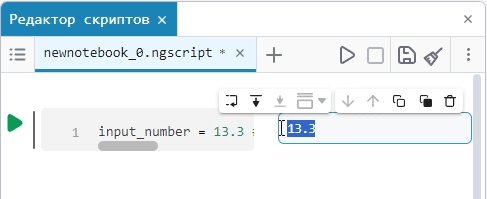
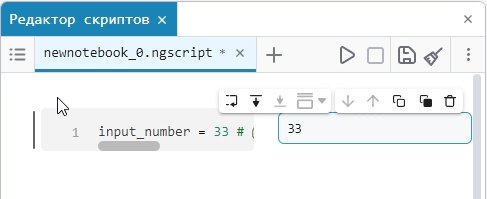
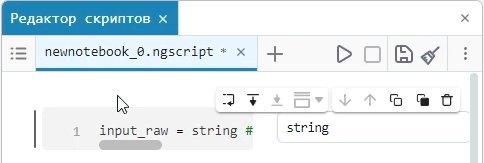
В Engee реализованы следующие интерактивные элементы управления:
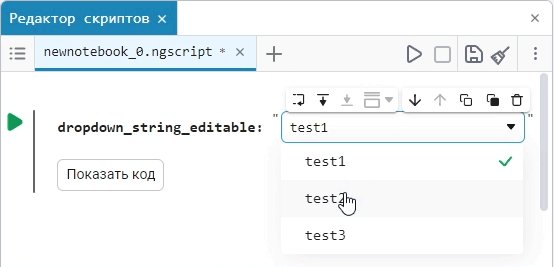
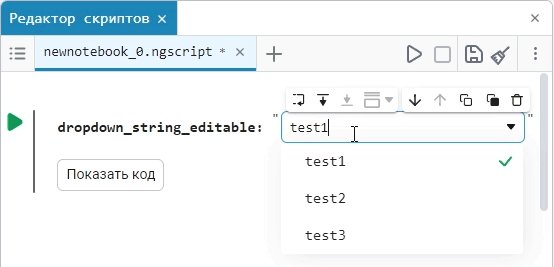
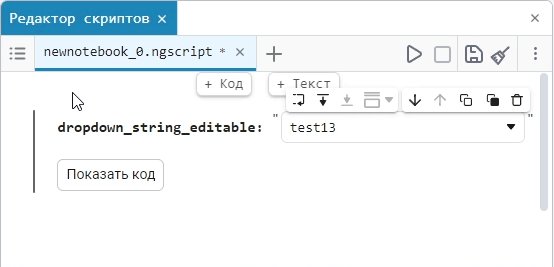
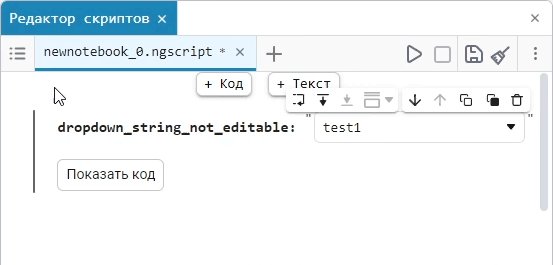
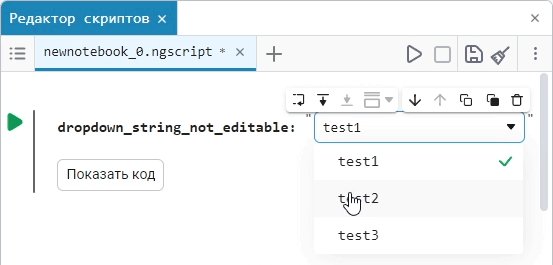
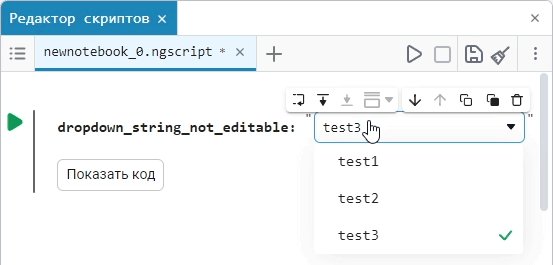
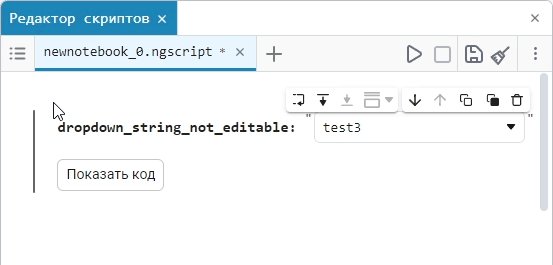
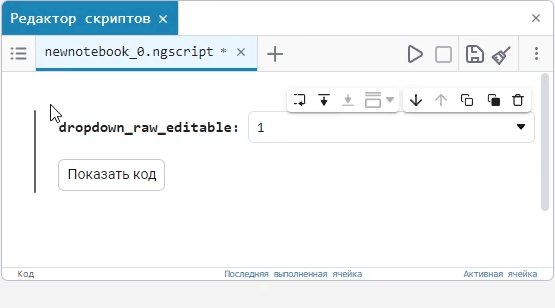
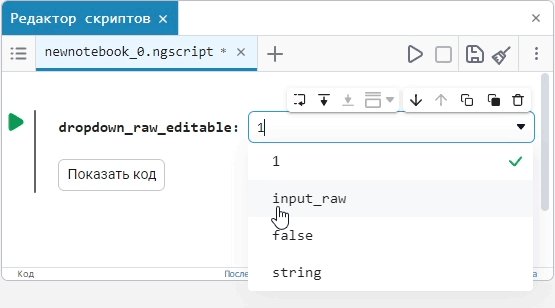
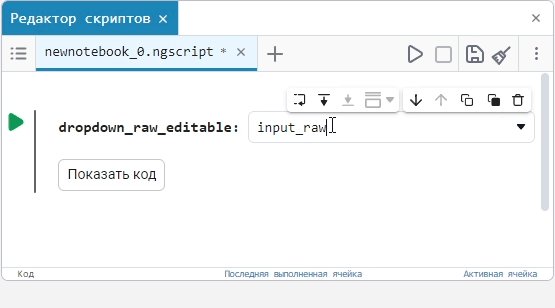
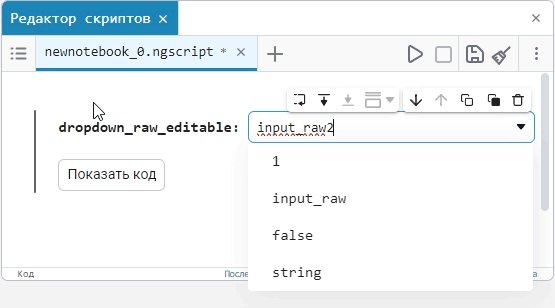
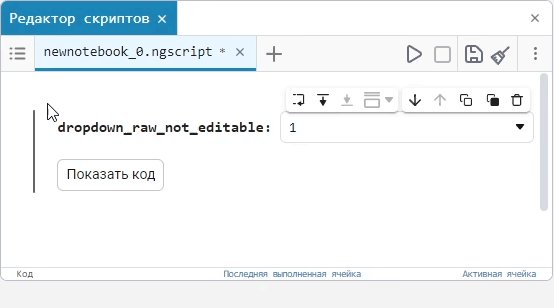
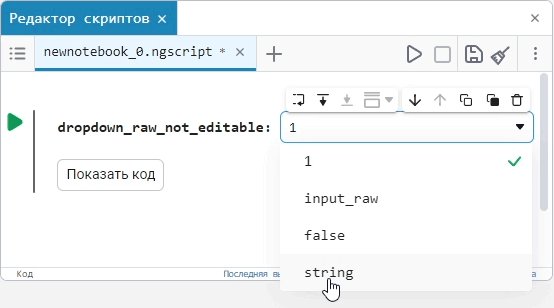
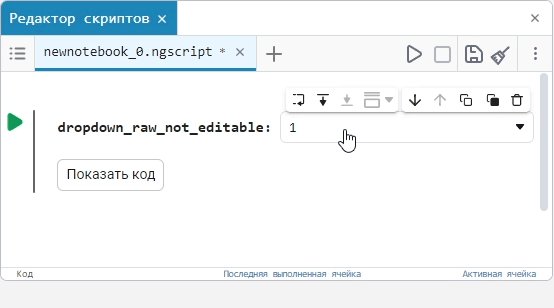
Описание типов и подтипов выпадающего списка
|
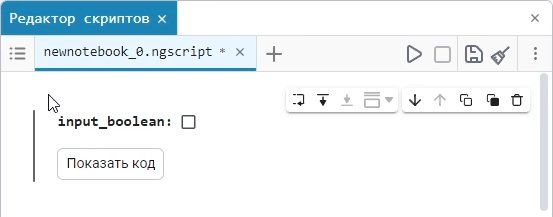
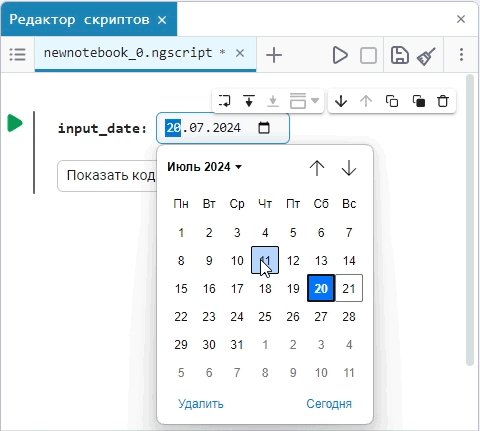
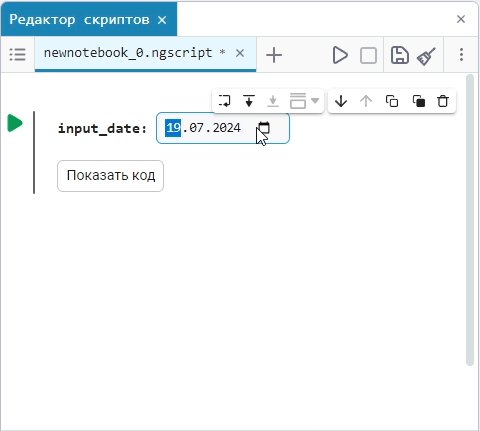
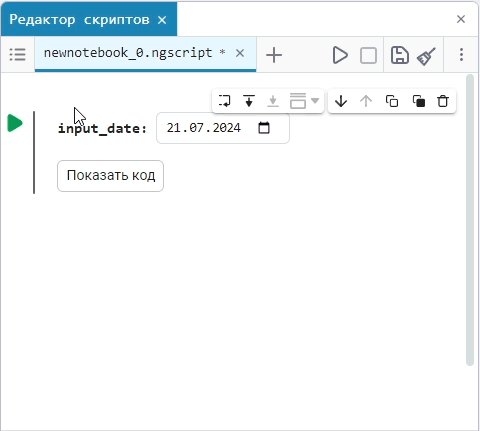
Описание типов окна вводаМожно использовать различные типы полей ввода для сбора информации, и каждый тип подходит для определенного рода данных.
|
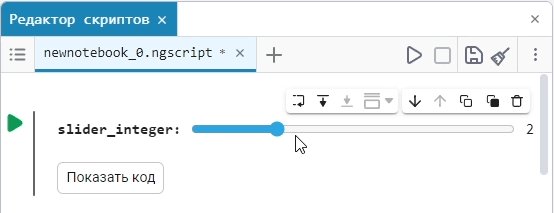
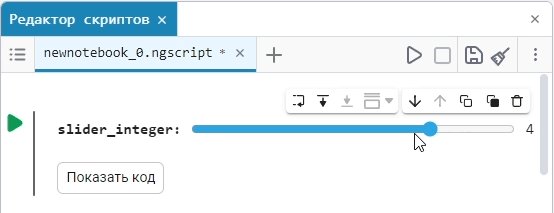
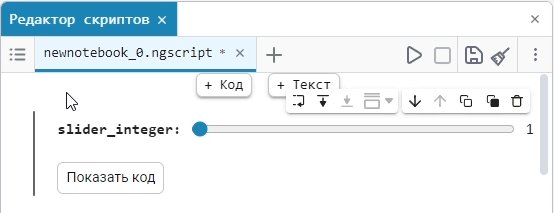
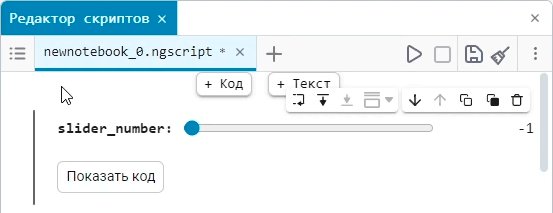
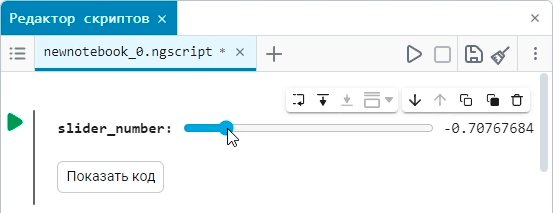
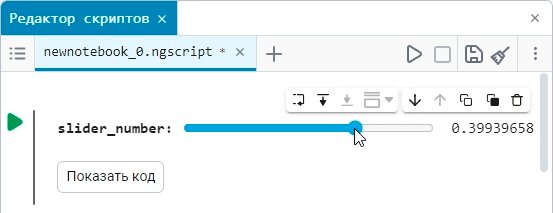
Описание типов слайдера
|
Описание возможностей markdownС помощью кодовой маски
|
Методы программного управления
Вы можете управлять скриптами с помощью публичных методов engee.script. Эти команды предназначены для работы с файлами скриптов и вызываются через engee.script. Рассмотрим каждый из этих методов:
@include — включает (встраивает) код скрипта вместо вызова макроса.
Например, у нас есть скрипт с именем new.ngscript, в котором написан код — a = 1. Создадим другой скрипт new_1.ngscript, в котором обратимся к первому по абсолютному пути через @include:
engee.script.@include("/user/new.ngscript")Результат выполнения кода первого скрипта a = 1 будет включен во второй скрипт и будет равен 1.
| Команда @include и встраиваемый им код не должны находиться в одном скрипте. В ином случае возникнет ошибка циклической зависимости, когда @include должен вызвать сам себя. |
edit — открывает скрипт на редактирование.
Открывает скрипт для редактирования по указанному пути. Если файла скрипта нет, то он создается автоматически.
engee.script.edit("/user/new.ngscript")
Если указано расширение иное от .ngscript, то выведет ошибку ErrorException("path should end with.ngscriptextension").
|
extract_code — извлекает код по указанному пути.
Извлекает код из скрипта по указанному пути. Например, для скрипта new.ngscript с кодом a = 1:
engee.script.extract_code("/user/new.ngscript")Вывод:
:($(Expr(:toplevel, :(#= none:1 =#), :(a = 1))))Подробнее о других публичных методах, применяемых в скриптах, читайте в статье.