Working with Markdown in Engee
For markup, Engee uses Markdown— a lightweight markup language designed for writing structured text. It is used in annotations, text cells of the script editor, files with the extension .md and everywhere in Engee where markup is available when writing text.
Engee uses the extended Markdown dialect, which supports extensions in addition to the standard elements that are not present in the regular markup (for more information, see Extended syntax).
The standard Markdown elements are visually separated from the extended ones using a vertical separator on the toolbar of the text cell of the script editor.:

Basic syntax
Let’s look at the basic syntax of the Markdown language:
headings
Headings — Use # to indicate the first-level heading (the largest heading). Use ## for the second-level header, and so on up to the sixth level.:
# First level header
## Second level header
...
###### Sixth level headerThe text selection
Text selection — Use * or _ to italicize text. Use * * or _ _ to make the text bold. Use ~ ~ for strikethrough text.
*Italicized text*
**Bold text**
~~Strikethrough text~~LIST
Lists — use *, - or + to create an unordered list. Use numbers with a dot to create an ordered list.
* List item 1
* List item 2
1. List item 1
2. List item 2Formula
|
After switching Engee to KaTeX, old scripts with LaTeX formulas without For more information and to implement a more complex syntax, see official KaTeX documentation. |
Markdown Engee supports the display of LaTeX formulas by default using the library KaTeX.
For correct display, wrap the formula in $:
-
$…$— for single-line formulas, an example:$x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}$ -
...— for multi-line formulas, an example:$$ \frac{1}{\sigma \sqrt{2\pi}} \\ \cdot \exp\left( -\frac{(x - \mu)^2}{2\sigma^2} \right) $$
citate_
Quotes — Use > to create quotes.
> Your quote.code
Code — wrap the text using the back apostrophe ` to insert a one-line code. Use three reverse apostrophes ( ` ` ` ) to insert a multi-line code.
An example of a `code` inside the text.
```
Multi-line
code
```links
Links — use the construction [link text](URL) to create a hyperlink.
[Engee Documentation](https://engee.com/helpcenter/stable /)images
Images — Use a standard design  to insert an image. For example:
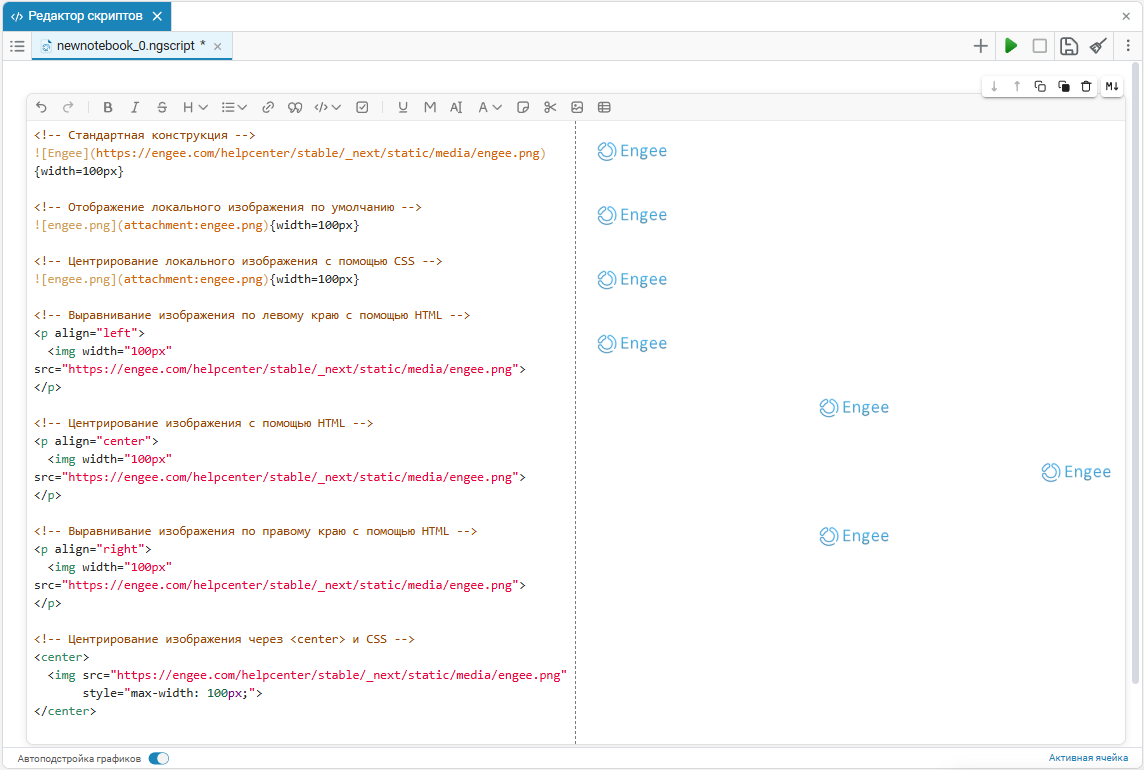
If you want to control the alignment and size of images, you can use HTML or CSS. Below are the various options with examples.:
| Option code | Type of alignment |
|---|---|
|
By default |
|
On the left edge |
|
In the center |
|
On the right edge |
|
Centered through |
|
Centered through |

If you use local images via attachment:file_name.png then they also support CSS formatting, as in the last example in the table.
attachment: — this is a special link to local files attached to the script editor. This type of image insertion is supported in interactive scripts of the formats ngscript and ipynb. To add an image as attachment: just drag and drop the file (for example, engee.png) from the Engee file browser to the script editor cell — it will automatically become available as  and it will be visible in the preview.
|
_ Separators_
Horizontal line — Use three hyphens - - - or three asterisks * * * to insert a horizontal line.
---
***tables
Tables — use | and - to create tables.
| Heading 1 | Heading 2 |
| ----------- | ----------- |
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |Or an alternative syntax offered in WYSIWYG:
#|
||
Title 1
|
Title 2
||
||
Cell 1
|
Cell 2
||
||
Cell 3
|
Cell 4
||
|#Extended syntax
|
When working with extended markup, be sure to separate the content with indents, leaving empty lines.:
|
A note
Note (note) is a dedicated block that draws attention to the information it contains. Depending on the context, you can use different types of notes using keywords. info, tip, warning and alert:
_ Learn more about working with notes_
| Type | Appointment | Example |
|---|---|---|
|
Additional information. |
|
|
A useful recommendation. |
|
|
A warning about possible problems. |
|
|
Limitations or errors. |
|
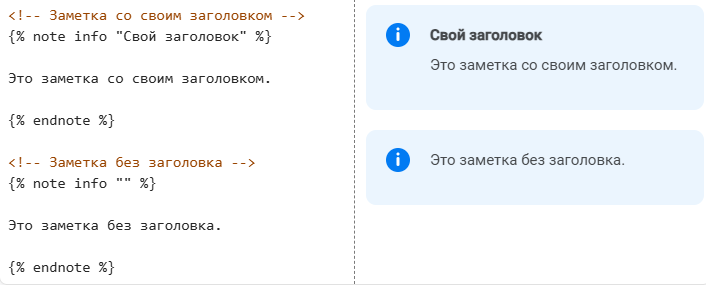
You can also set a note with your own title or without a title at all.:
<!-- Заметка со своим заголовком -->
{% note info "Your own title" %}
This is a note with its own title.
{% endnote %}
<!-- Заметка без заголовка -->
{% note info "" %}
This is a note without a title.
{% endnote %}
Catas (cut) — used to hide part of the content.
_ Learn more about the cutouts_
For example, you can hide additional information or long blocks of code.:
{% cut "Kata title" %}
The content that will be displayed when clicked.
{% endcut %}
| Kats do not support the ability to expand the default element. |
Tabs (tabs) — used to switch between different sections without cluttering up the page.
_ Learn more about tabs_
Let’s look at an example of creating multiple tabs:
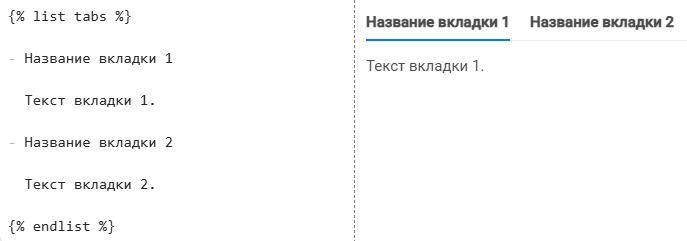
{% list tabs %}
- Name of tab 1
The text of tab 1.
- Name of tab 2
The text of tab 2.
{% endlist %}
You can also set the opening of the desired tab by default with the attribute {selected}:
{% list tabs %}
- Name of tab 1
The text of tab 1.
- Tab name 2 {selected}
This tab will be opened by default.
{% endlist %}Tabs can be synchronized using the attribute group:
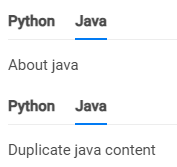
{% list tabs group=instructions %}
- Python
About python
- Java
About java
{% endlist %}
{% list tabs group=instructions %}
- Python
Duplicate python content
- Java
Duplicate java content
{% endlist %}
| The state of the tabs is saved when the page is reloaded. |
Radio buttons (tabs radio) — they work like tabs, but they look like switches.
_ Learn more about radio buttons_
Let’s look at an example of creating a radio button:
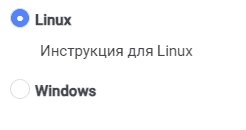
{% list tabs radio %}
- Linux
Instructions for Linux
- Windows
Instructions for Windows
{% endlist %}
As with tabs, you can set the default element using {selected}:
{% list tabs radio %}
- macOS
Instruction manual
- Windows {selected}
This option will be opened by default.
{% endlist %}Using Markdown, you can embed videos from various platforms into Engee. Here’s how to do it.:
_ Learn more about the video_
To embed a video from a supported video hosting service, follow the following format
@[hosting name](id_view_ or link_name)For this:
-
Replace the hosting name with the name of the platform from the list:
yandex,rutube,vk,youtube,vimeo,vine,osf,prezi. -
Go to the video page and find the embed code (in the tag
<iframe>) and copy the link from the attributesrcwithout quotes:<iframe src="https://vk.com/video_ext.php?oid=-207738372&id;=456239060&hd;=2&autoplay;=1" width="853" height="480" allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0" allowfullscreen></iframe> -
Replace
the id_view_ or the line_nameto the link from the attributesrc.
An example that will result in a video player from VK:
@[vk](https://vk.com/video_ext.php?oid=-207738372&id;=456239060&hd;=2&autoplay;=1)
Or if you need to insert a video from another hosting, use the following format:
@[](https://files.kpm-ritm.ru/Engee_firststeps.mp4)
Integration with HTML
Markdown Engee supports HTML text markup using tags. Let’s look at the most popular ones.:
The markup with HTML tags
-
<strong>or<b>— tags are used to highlight text in bold.<strong>it is preferable to use it in semantically significant cases, when the text is really of particular importance.<p>This text is highlighted with the <strong>strong tag</strong>, and this one with the <b>b tag</b>.</p> -
<em>or<i>— tags are used to italicize text. As in the case of tags for bold text,<em>it is preferable to use it in semantically significant cases.<p>This text is highlighted with the <em>em tag</em>, and this one with the <i>i tag</i>.</p> -
<s>— the tag is used to add strikethrough to the text.<p>This text is <s>crossed</s> out.</p> -
<p>— the tag is used to create a paragraph of text. Paragraphs are usually indented at the top and bottom.<p>This text is in the paragraph.</p> -
<h1> - <h6>— tags are used to create titles of different levels. Headings have different sizes and are usually designed to structure the page content.<h1>Level 1 header</h1> <h2>Level 2 header</h2> <h3>Level 3 header</h3> <h4>Level 4 header</h4> <h5>Level 5 header</h5> <h6>Level 6 header</h6> -
<ul>,<ol>,<li>— tags are used to create unordered<ul>and orderly<ol>lists, as well as their elements<li>.<ul> <li>The first element of the unordered list</li> <li>The second element of the unordered list</li> </ul> <ol> <li>The first element of the ordered list</li> <li>The second element of the ordered list</li> </ol> -
<img>— the tag is used to insert images on the page.<img src="https://astralinux.ru/upload/iblock/ef6/398hnxlwiur3hci7uozjn9n9wagwp1n6.png" alt="Engee logo"> -
<a>— the tag is used to insert links.<a href="https://engee.com/helpcenter/stable/">Документация Engee</a>