Working with images in Engee
Let's present an approach for designing image processing algorithms that allows you to load an image into a component on an Engee canvas and process various color channels.
The purpose of the example
Graphical design environments allow you to achieve very high development speeds. Although full-fledged graphical development requires a large library of components that a designer should be able to understand, this approach avoids coding errors and generally equalizes the capabilities of professional programmers and experts in other applied scientific fields.
Task description
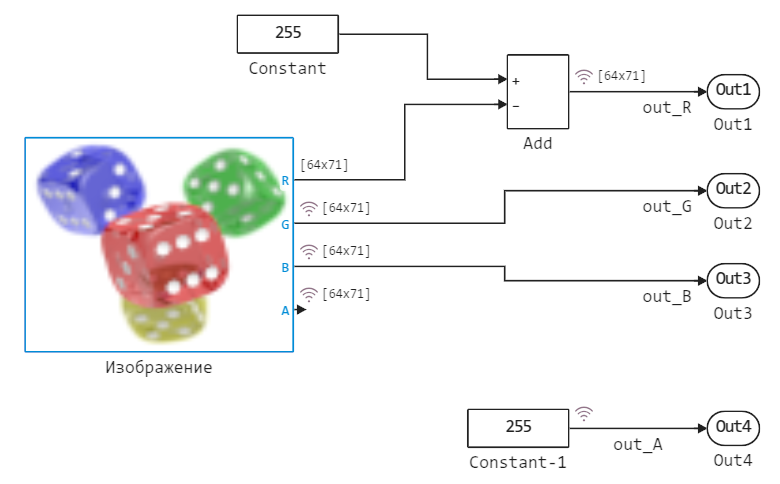
In this example, we will show how to load an image into a component on a canvas and invert one of the channels. The name of the input image file should be given as a parameter. Название файла the block Изображение. It is assumed that the image has 4 channels.
If there is no Alpha channel (transparency channel) in the source image, the model outputs A matrix consisting of 255 values.
Image size Warning
The way to save an image inside a block is not very effective when working with large images. This may happen if you store the matrices in text form inside the block code.
We recommend debugging the algorithm on a small image (less than 200 pixels on the side). Most likely, for good processing of large images, they need to be placed in the component code in the format char* and "unpack" using additional C/C++ libraries.
With an initial image of 300 by 300, the model compiles for 62 seconds, initializes for 49, runs for 0.36 seconds (for a total of 110 seconds).
With a 200 by 200 source image, the model compiles for 18 seconds, initializes for 25, and runs for 0.32 seconds (for a total of 43 seconds).
100*100 images are processed in less than 10 seconds, including model compilation and initialization.
Description of the model
When changing the mask parameters, the image on the front side of the block is updated. The image is also placed inside the block code and is not erased if the model is moved or the original image file is moved or deleted.

Let's run the model through the software control mechanism:
model_name = "picture_read_model";
model_name in [m.name for m in engee.get_all_models()] ? engee.open(model_name) : engee.load( "$(@__DIR__)/$(model_name).engee");
res = engee.run( model_name );
You can examine the transformed image by accessing the function RGBA libraries Images.jl
pic = RGBA.( collect(res["out_R"])[end,end]./255,
collect(res["out_G"])[end,end]./255,
collect(res["out_B"])[end,end]./255,
collect(res["out_A"])[end,end]./255 )
Save the resulting image to a file.
save( "out.png", pic )
As expected, we inverted the values in the red channel, removed the transparency channel, and displayed the image.
Conclusion
Engee makes it relatively easy to prototype machine vision algorithms, while maintaining the hierarchy and logistical clarity of operations performed by graphical programming.